To insert special characters in blocks such as #$%&*(){}[] you need to use the & hex code format (full list at >> https://dev.w3.org/html5/html-author/charref)
To insert markup / HTML in blocks description and content just use single quotes, like <a href=’YOURLINK’>your text</a>
Master all blocks
-

-

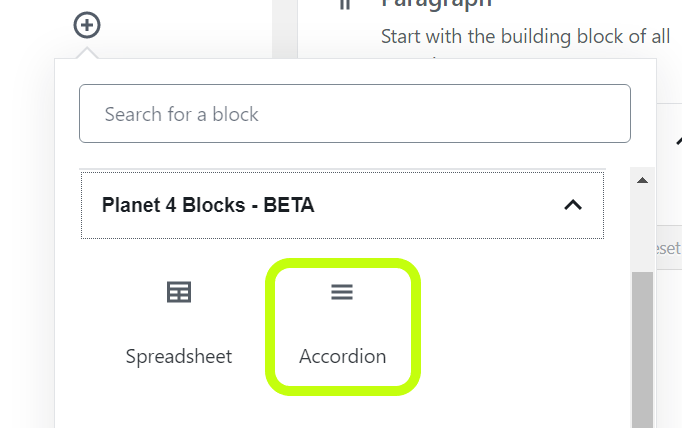
Block: Accordion
Expand or collapse content to improve user experience by preventing endless scrolling.
-

Block: Spreadsheet + Table
Create in-page tables or embed responsive Google Spreadsheets in your P4 posts, pages and campaigns.
-

Block: Social Media Cards
Use images and short texts for a one-click sharing pledges and call to action!
-

Block: Take Action Boxout
Include Call To Actions within posts and pages through a dynamic floating card!
-

-

-

-

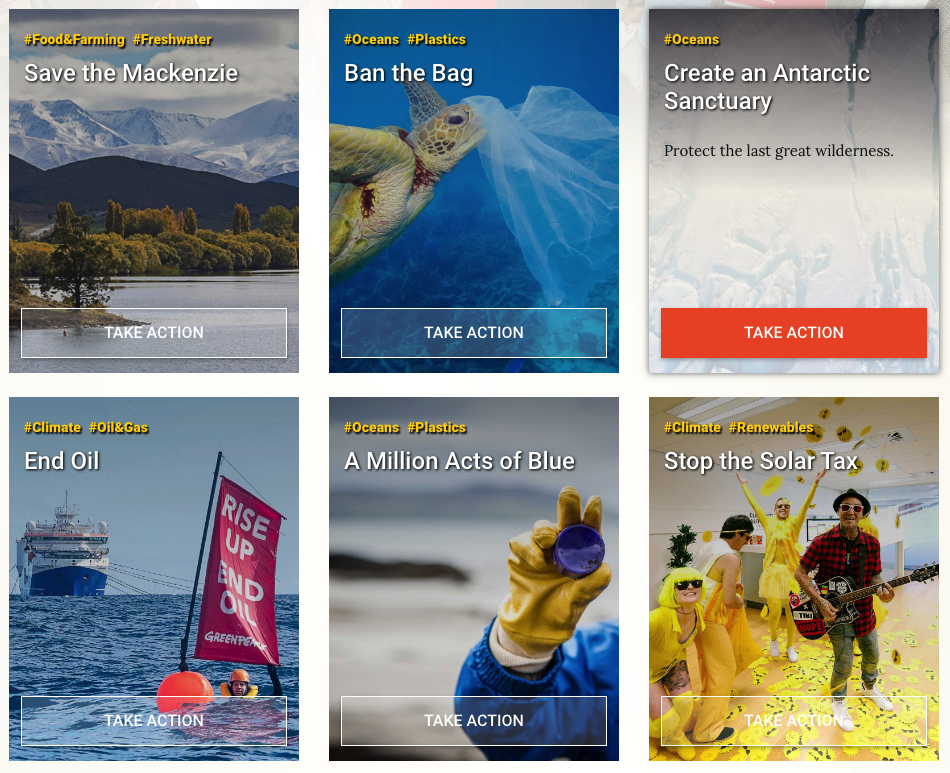
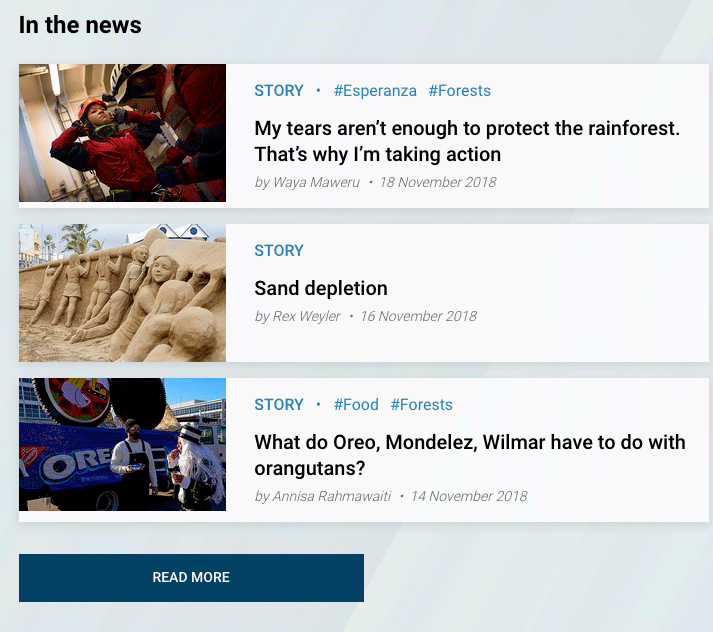
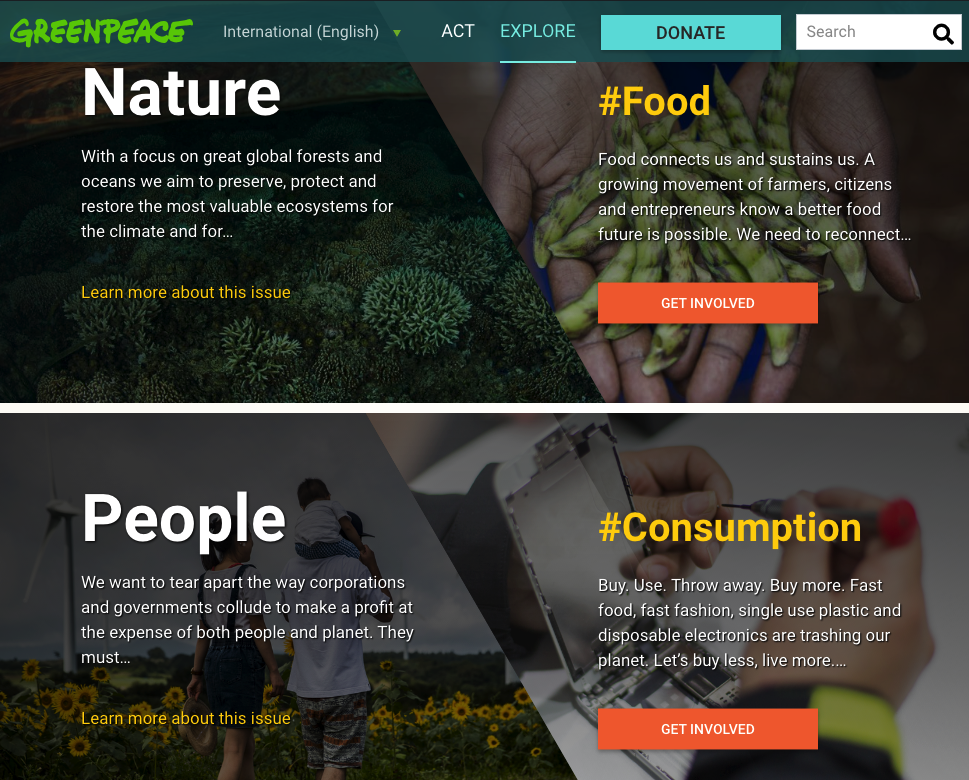
Block: Covers
Dynamically pull out posts or Take Action pages in a consistent three or four column layout!
-

Block: Form (Engaging Networks)
Insert Call to Action in your P4 pages and send data to your Engaging Networks account
-

-

Block: Cookies
Allow users to have complete control over which cookies they accept in your P4 sites.
-

-

-

-

-

-

Block: Columns
Pull out static content (with or without images) or take action tasks in columns.
-

Blocks availability matrix
Posts |
Pages |
Campaigns | |
|---|---|---|---|
| Articles | By default | X | X |
| Carousel Header | X | X | |
| Columns / Tasks | X | X | |
| Cookies | X | X | |
| Counter | X | X | X |
| Covers | X | X (only “Content” style) | |
| Engaging Networks Form | X | X | |
| Gallery | X | X | X |
| Happy Point | X | X | |
| Media | X (Embeds only) | X | X |
| Social Media | X (Embeds only) | X | X |
| Split Two Columns | X | ||
| Spreadsheet / Table | X | X | X |
| Submenu | X | ||
| Sub Pages | X | ||
| Take Action Boxout | X (in Post Element fields) | X | |
| Timeline | X | X | X |
Blocks menu in Gutenberg
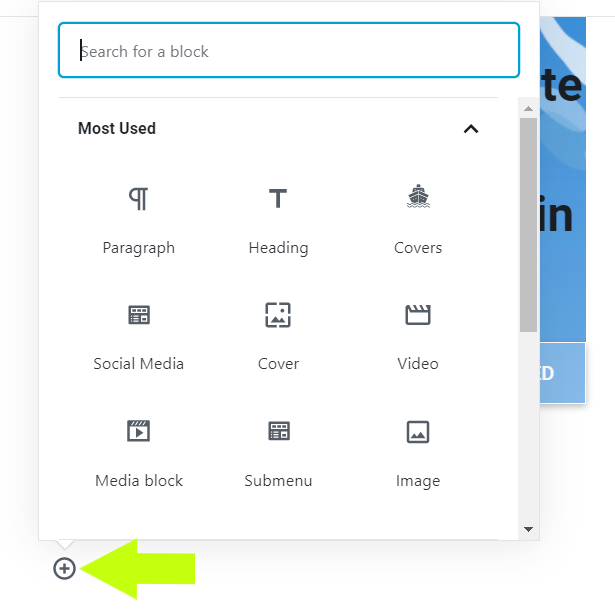
In the content field, there is a small arrow inside a circle – click on that element to add a new block. A pop up window will open and you now have several options to choose from:
- Most used – the blocks that have been most used by you
- Common blocks – a list of blocks which are very often used, such as: paragraph, heading, image etc
- Formatting – most important here is the table, but you can also find here the block to add code or custom HTML
- Layout element – you can choose between columns, buttons, page breaks etc
- Widgets – latest comments, latest articles, calendar, tag cloud and a couple of other things are available here
- Embeds – embedding all type of media content: social media networks such as Facebook, Twitter, music streaming such as Spotify or Youtube and many more
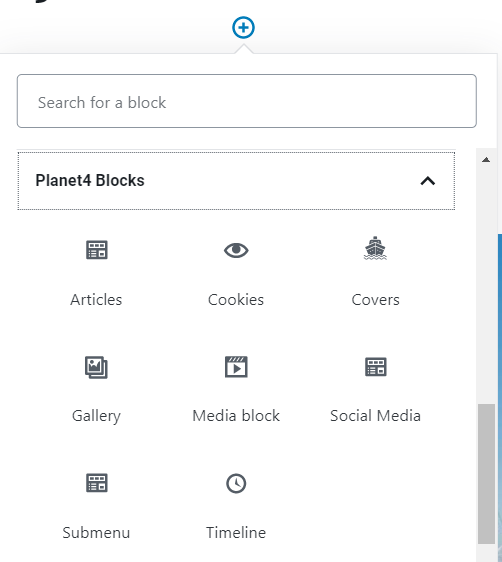
- Planet4 Blocks – the specific blocks developed by the Planet 4 team, which were available before the Gutenberg editor too