WAS : “Allow to easily change the order of items in Carousel Header/Columns (and generally all blocks) – we did the last part but not the header”
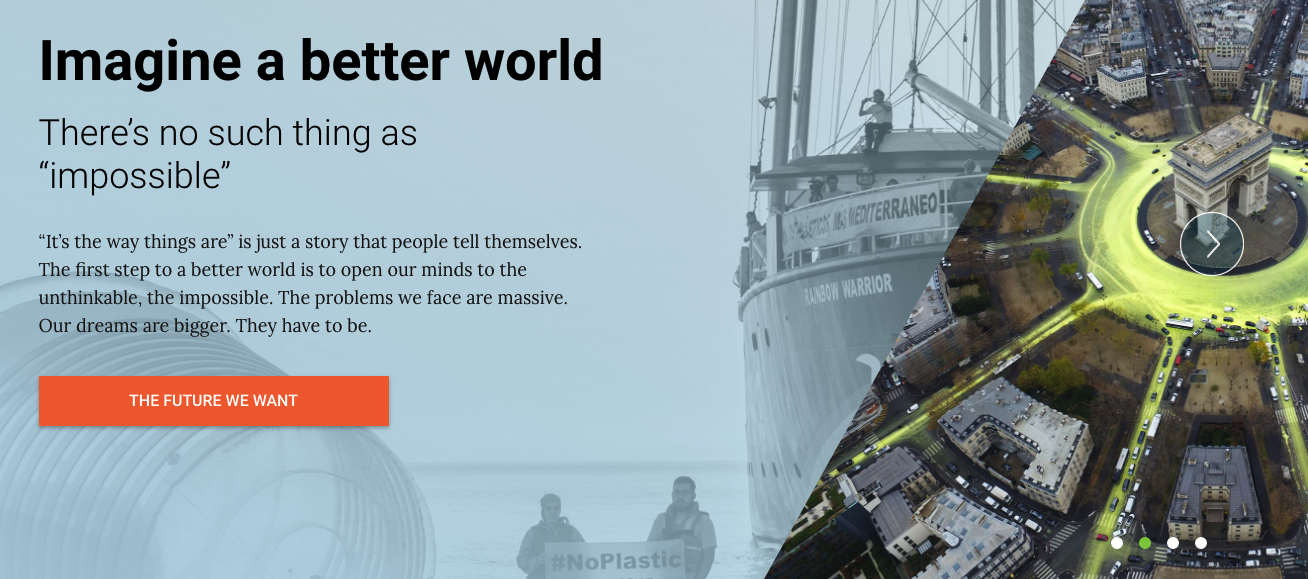
I’d like to be able to easily change the order of items in for example the carousel header (but also in columns, etc). Changing the order now requires copy & pasting the items to new places, would be easier and more user friendly to being able to change the order by (for example) a drag and drop system or something like that.
Idea Jira ticket + WYSIWIG conversion ticket PLANET-4809
=== UPDATE JUNE 6/2020 == Idea reopened since the carousel header needs a UX review – this will be done as part of the transition of the Carousel header in WYSIWIG! See PLANET-4809
=== UPDATE JULY 14 2021 === that this is finally coming up in the backlog!




Discussion
For me the gallery slider needs this option soooo much - if I want to update the gallery slider with the latest, I need to recreate it from scratch as the new photo is automatically added as the last one.
I had a nice time copy-pasting everything to reorder the items, and I found out another problem. Changing multiple images at once fails. I had to go back and change the images one at a time, clicking the "Update" button between each. Also, the preview in the editor is now broken and simply shows "0" instead of the carousel (though the carousel works well once published). Perhaps these will also be fixed in Gutenberg? I'm writing here so we remember to test it when Gutenberg arrives. If these problems persist however, I can make a separate ticket for them.
Shawn, do you feel the Gutenberg editor is responding to the needs expressed by this idea or not yet? let us know!
I guess this slipped under my radar, but no, the Gutenberg editor still does not allow re-ordering carousel items. This issue is not resolved
I see this is marked as shipped, yet I still can't figure out how to change the order of the items in the carrousel block... Help?
+1 / I also don't see this in Planet4. Or at least do also not know how to easily change the order.