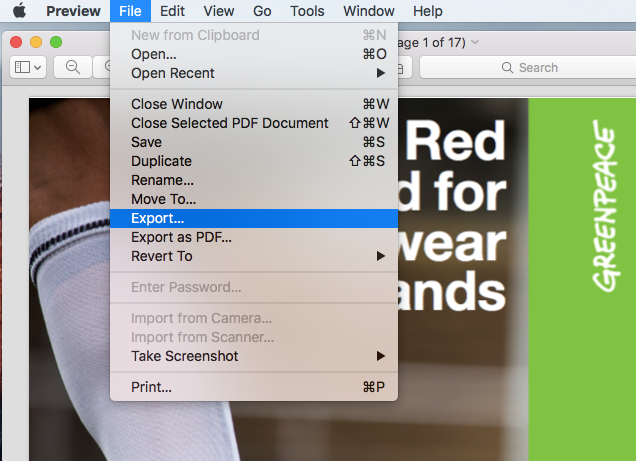
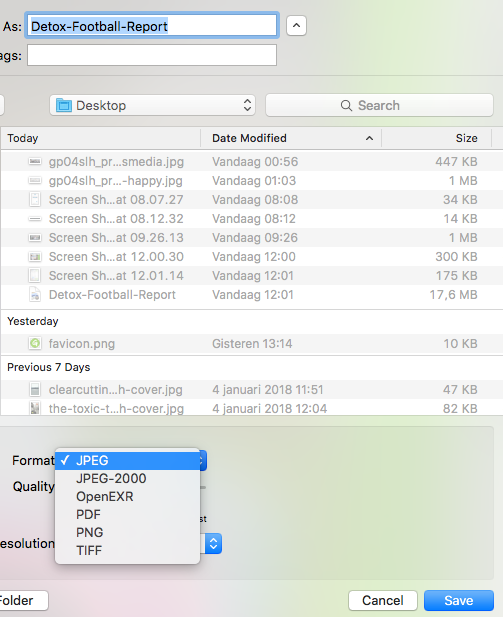
Create an image from PDF
With IOs: open the PDF using Preview > File > Export >Format JPEG > Save


With Windows:
WRITE ME!
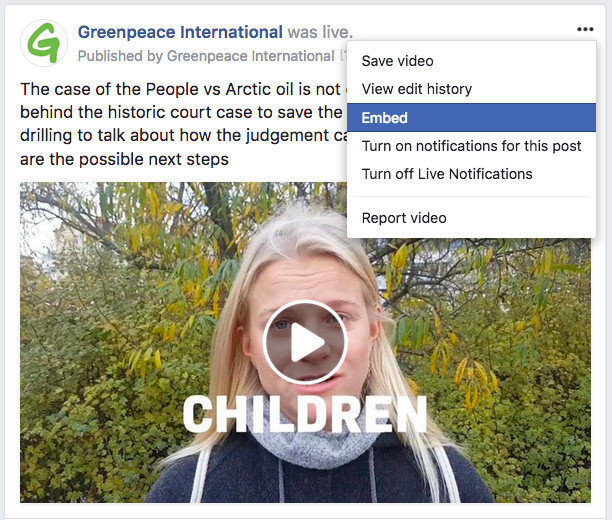
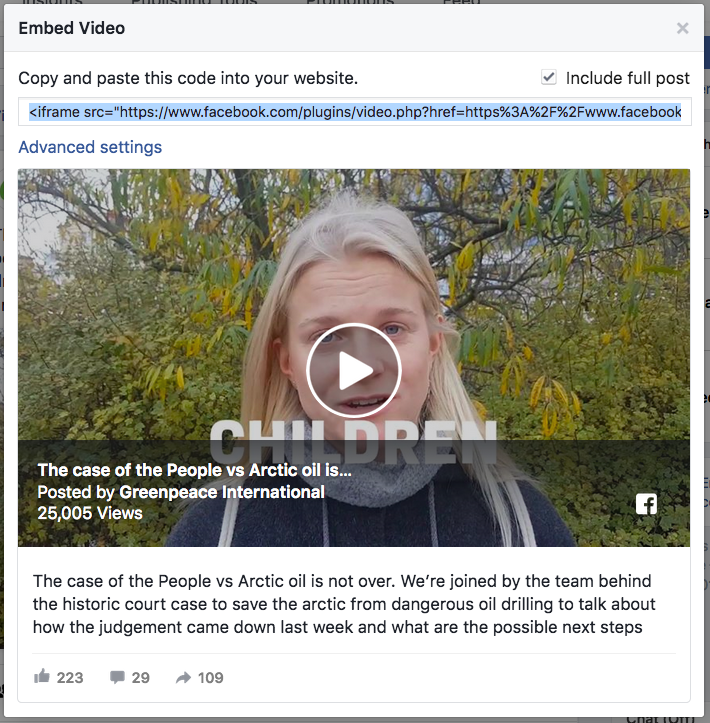
Embed Facebook Post


Copy the code and paste it into the website, into the text mode (not visual). When switching to visual, it should be embedded.
Below a live example
TIP: Are you seeing the video within the FB post getting cropped from 4:4 to 16:9? Try enclosing your post in a div and adapt the width px to your needs (same as the iframe) – e.g <div style=”width: 100%;height: 648px”>YOUR IFRAME</div>
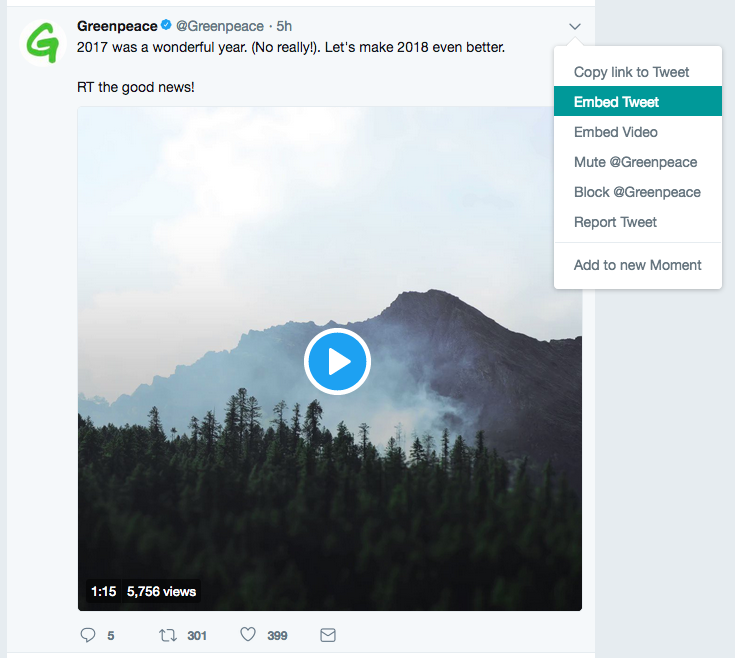
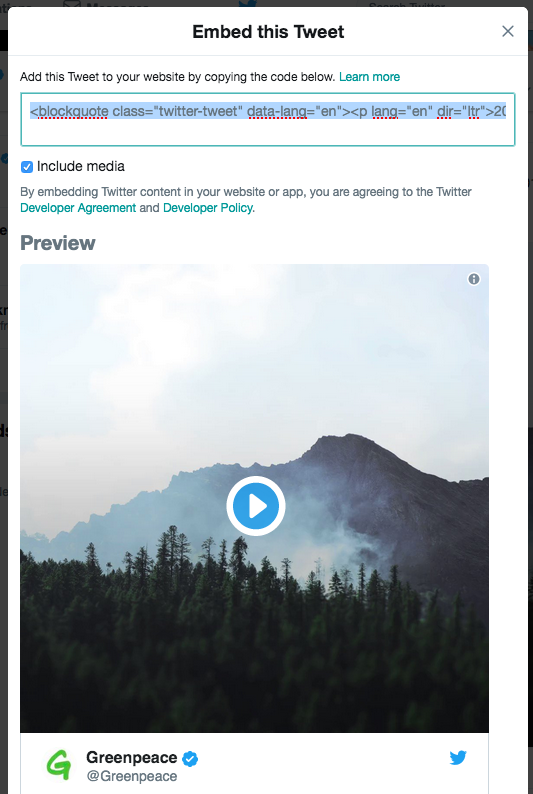
Embed Twitter Post


Copy the code and paste it into the website, into the text mode (not visual). When switching to visual, it should be embedded.
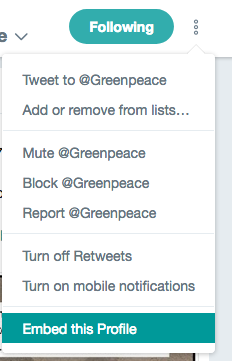
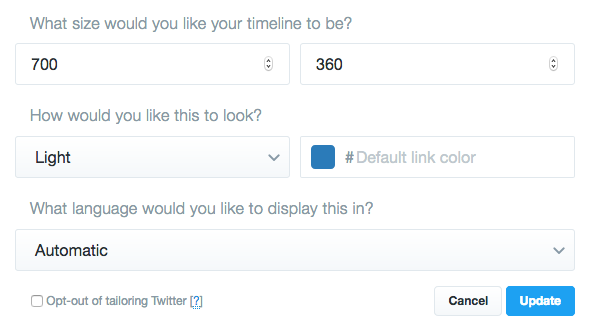
Embed Twitter Timeline



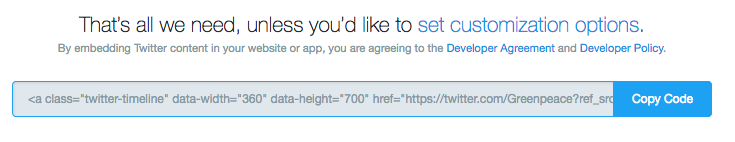
Copy the code and paste it into the website, into the text mode (not visual). When switching to visual, it should be embedded.
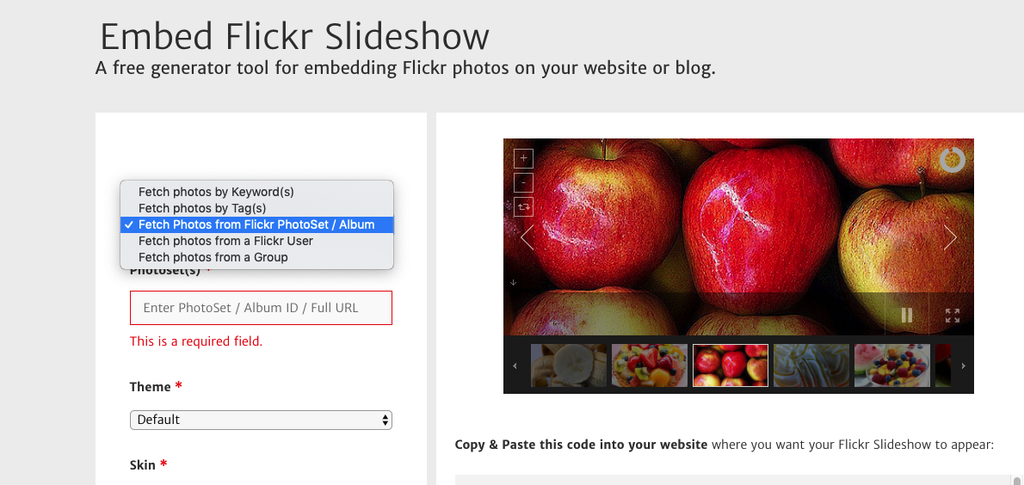
Embed Flickr Albums
Flickr is not the most modern image tool in the universe. Their embed code does not work with WordPress, so you need to use https://flickrembed.com/ – pretty straightforward service that gives you a code to embed your albums.
Example: to embed this album by GP Hungary >> https://www.flickr.com/photos/greenpeacehu/albums/72157701014282751)
1 – Go to https://flickrembed.com/
2 – Select “Fetch photos from Flickr Photoset / Album and paste your photo album id, in our case 72157701014282751
3 – Get the code (see the album ID in bold):
<iframe style=”position: relative; top: 0; left: 0; width: 100%; height: 100%;” src=”https://flickrembed.com/cms_embed.php?source=flickr&layout=responsive&input=72157701014282751&sort=0&by=album&theme=default&scale=fill&speed=3000&limit=10&skin=default&autoplay=true” scrolling=”no” frameborder=”0″ allowFullScreen=”true” webkitallowfullscreen=”true” mozallowfullscreen=”true”><p><a href=”https://www.comparetyres.com”>CompareTyres</a></p><small>Powered by <a href=”https://flickrembed.com”>flickr embed</a>.</small></iframe><script type=”text/javascript”>function showpics(){var a=$(“#box”).val();$.getJSON(“http://api.flickr.com/services/feeds/photos_public.gne?tags=”+a+”&tagmode=any&format=json&jsoncallback=?”,function(a){$(“#images”).hide().html(a).fadeIn(“fast”),$.each(a.items,function(a,e){$(“<img/>”).attr(“src”,e.media.m).appendTo(“#images”)})})}</script>
4 – paste the code in the “Text” editor (not Visual)..
5 – Enjoy
Embed Audio files
Audio files (.mp3, .flac or .wma) are just regular Media and clickin on “Add Media” can be uploaded as a regular file (remember, MAX upload size is 10MB!) or from a URL, such as >> https://storage.googleapis.com/planet4-international-stateless-release/2018/12/gtr-jazz.mp3 in both Pages and posts.
They will looks like below:
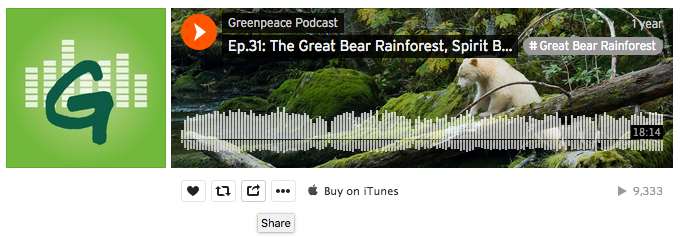
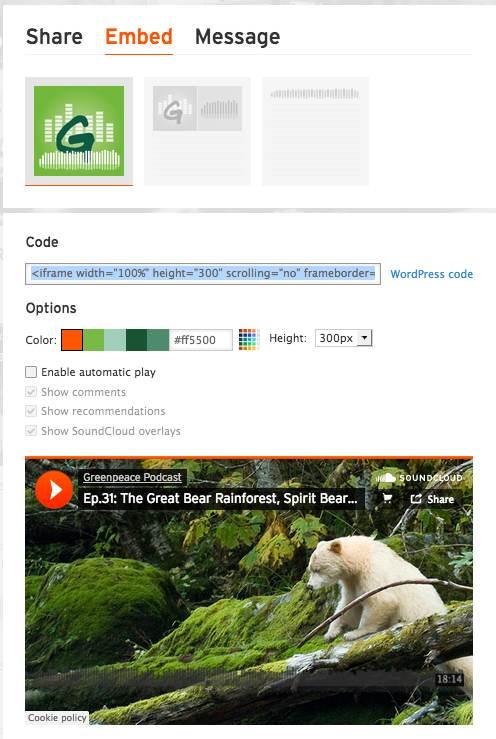
Embed Soundcloud



Copy the code and paste it into the website, into the text mode (not visual). When switching to visual, it should be embedded.
Embed GIFs
GIFs (Graphics Interchange Format) are super cool ways to display content. You can embed Gifs in P4 (here’s our giphy channel) just by pasting a GIF URL in the body, just resize it to a maximum of 1140px, like the one below:

You can also upload a GIF in P4 (and still embed it just by pasting the GIF URL), but since the image size is 10MB, it cannot be a huge one.
|
Here’s an example of a GIF we created and uploaded in P4 (image size 9.6MB):

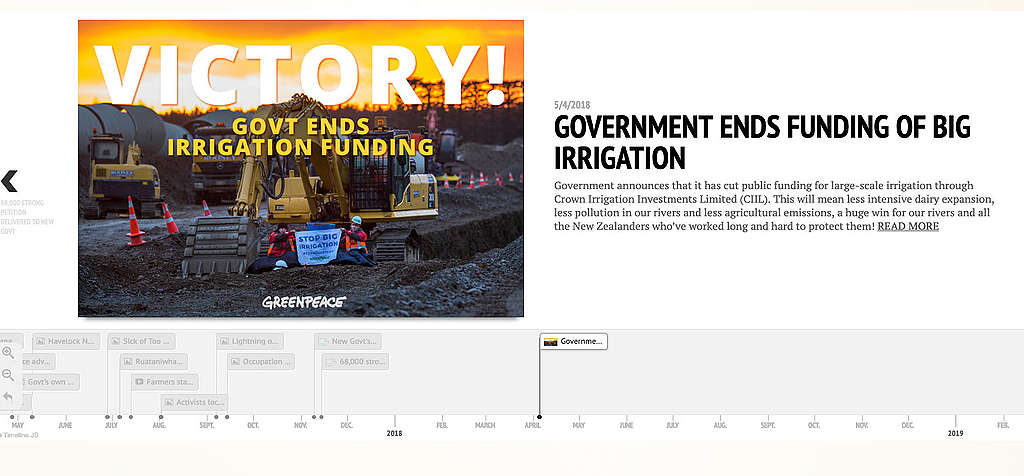
Embed Timeline via Knight Lab
Timelines are an innovative and practical way to visualise a campaign’s history. And they are also very easy to embed with P4.
Both New Zealand and GPI have embedded timelines on their websites. One of the easiest to play around with is the knight lab timeline, but there are also other platforms to work with.
The steps are detailed on the website:
- you will have to fill in a spreadsheet – timeline is available on the Knight Lab Timeline page
- publish to the Web the spreadsheet
- copy/paste spreadsheet URL into the box below to generate your timeline. (Make sure you’ve published the spreadsheet.)
- Use the URL under Embed and add it on the P4 page you want the timeline on. Embed the URL in the TEXT version.
Here you can find a list with the content supported by Knight Lab.
To hyperlink an URL in the timeline, the information has to be added in the spreadsheet cell. The format should be like this:
<a href=”URL”>call to action/ paragraph/ title
Eg: <a href=”https://storage.googleapis.com/p4-production-content/international/wp-content/uploads/2016/07/35cfc49d-hidden-in-plain-sight.pdf”>Full report here</a>

Embed Timeline via Custom CSS
Both out Indian and Hungarian colleagues decided to adopt a custom timeline using CSS. Instructions and CSS code are in this document.
|

Embed maps
You can also embed maps into the posts and pages of Planet4 by adding an iframe.
At Greenpeace, there is an entire department – the Global Mapping Hub – established to support Greenpeace Global and NROs as a global mapping advisory service and build the capacity in mapping. After you have been in contact with them so that they build the map you need, there is an easy way to embed a map into a post/ page.
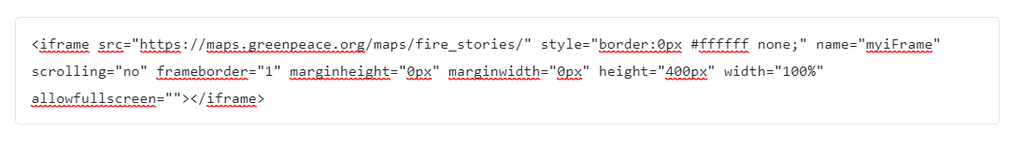
Just add the ‘Custom HTML‘ block and paste there the iframe for the map. Below is an eg:
Backend

Frontend

Here are some live maps on the Greenpeace International site:
Links and Templates
- Handbook
- P4 Public Drive (TEMPLATES)
- Various:
- Social Media Image Sizes (2018) – socialmediatoday.com
- gif resizer tool – EzGif.com
- SVG to PNG converter – svgtopng.com