This page will help you get your into the P4 system. You’ll learn how to build your main pages, customize your navigation and make your footer relevant to your office.
Navigation
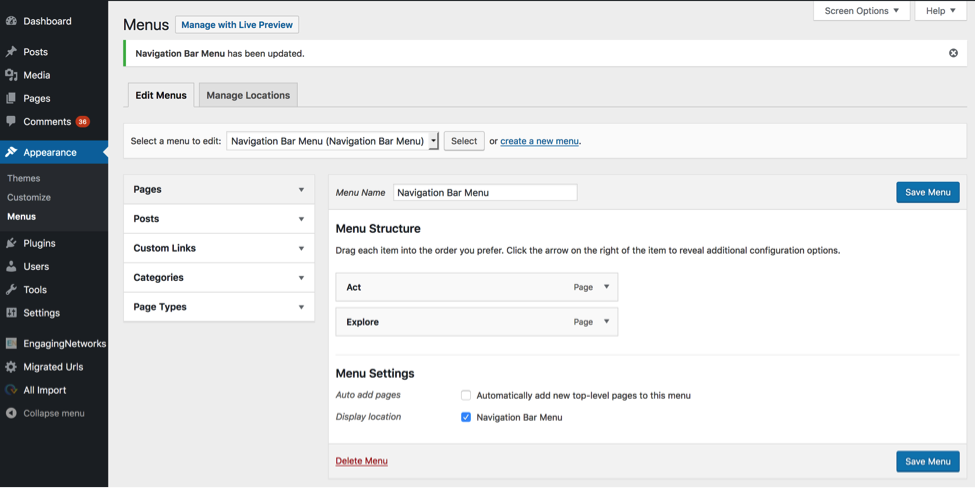
“ACT” and “EXPLORE” are the default navigation buttons of P4.
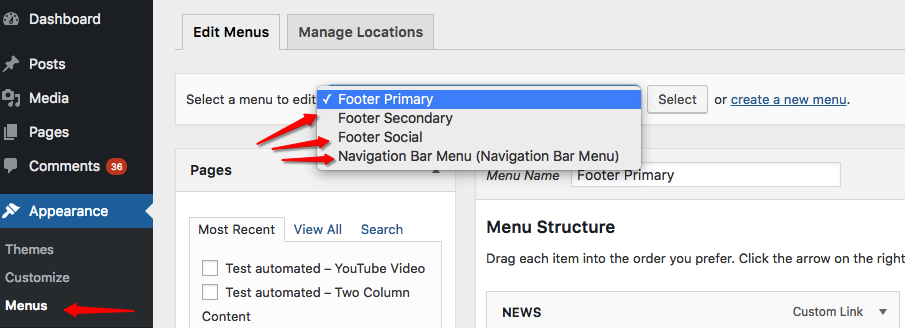
Dashboard > Appearance > Menus and select the “Navigation Bar Menu” from the drop down.
Here you can edit the titles and add pages to your navigation.

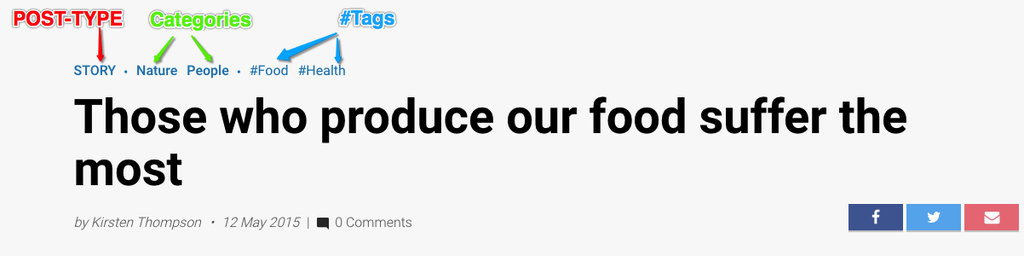
Post types (Story – PR – Publication)
Post Types” represent the different kind of content of your Posts.

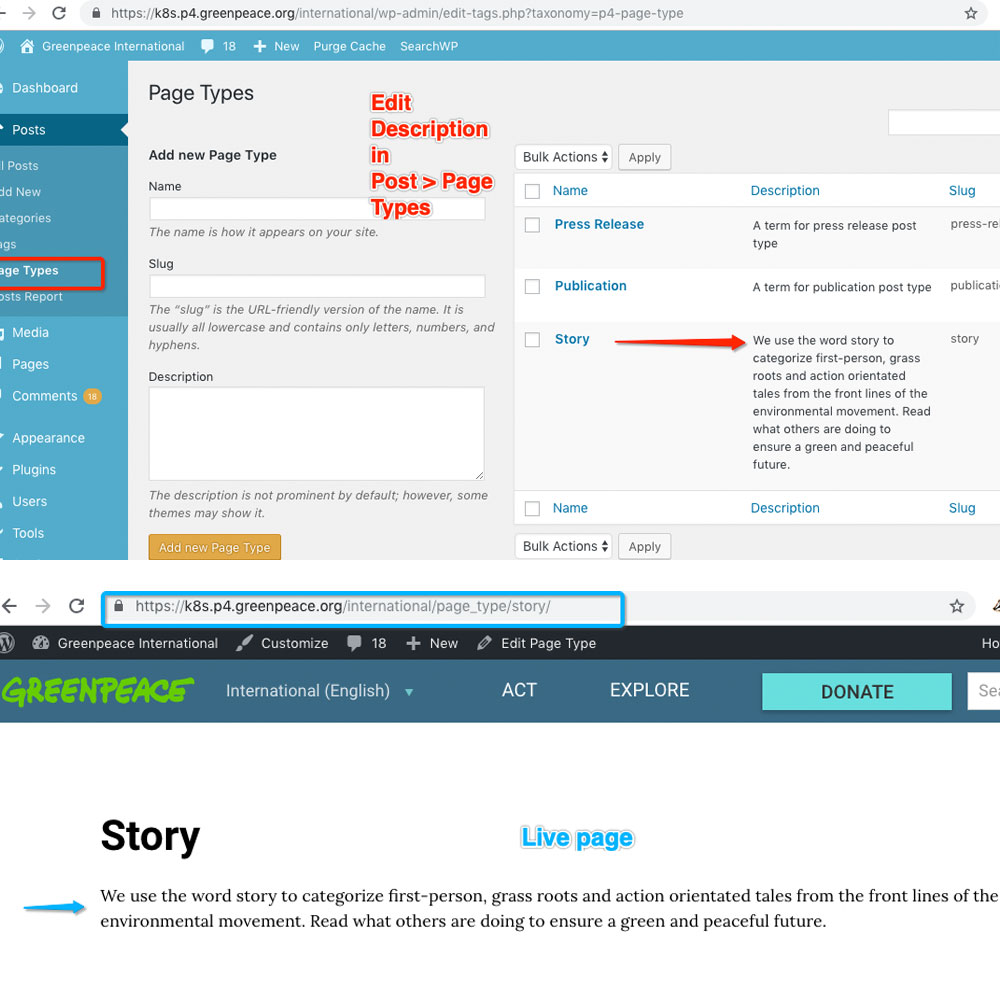
When clicking on the post type in the Block: Articles, users are redirected to Page_Type wrapper, which consolidates all the posts of the same type (e.g. >> https://planet4.greenpeace.org/story/)
KEY INFO – The Description text of the Page type can be changed in the settings (see image below)

Footer
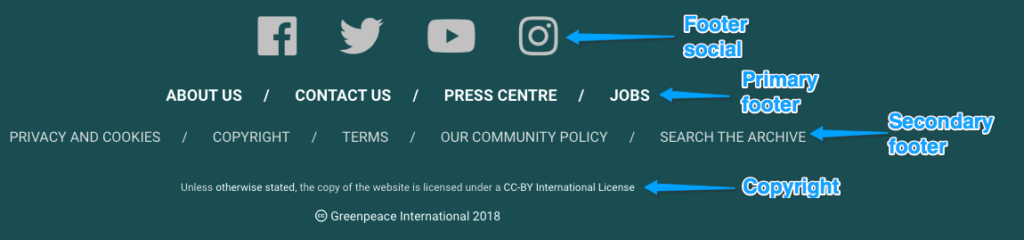
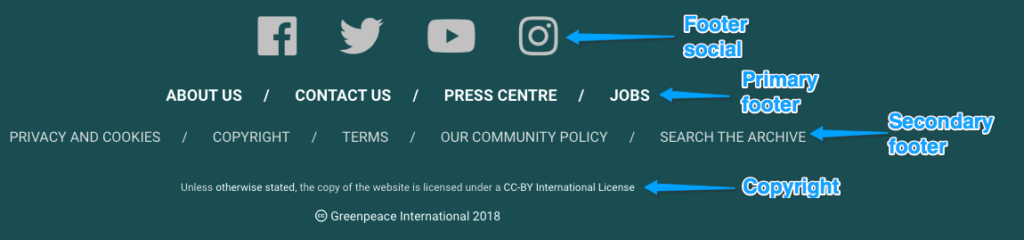
The Planet 4 footer is composed by 4 parts:
- The Footer social is the social media icons
- The Footer primary is the bold line of links,
- The Footer secondary is the light font line of links,
- The Copyright text, is the description of the site usage rights and copyrights

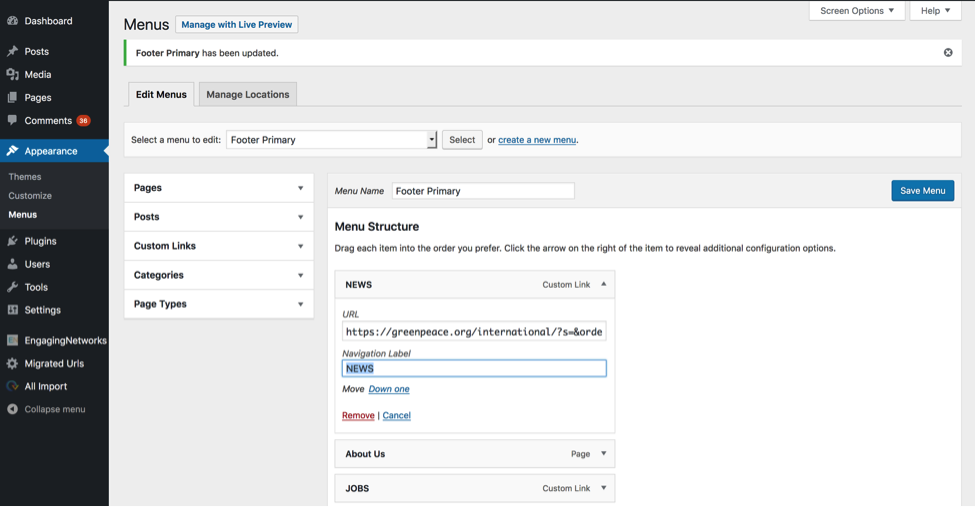
Edit the Footer Menus
Dashboard > Appearance > Menus
To edit the footer menu, select which footer you would like to edit from the drop down menu

Selecting each menu, you will access the edit mode of each.

Footer social (icons)
- Go to Appearance ⇒ Menus option
- Click on the button saying “create a new menu”
- Give as menu name: “Footer social”
- Click “Create Menu”
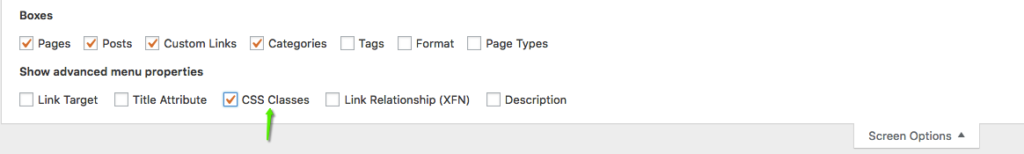
- On the top right of the screen there is a button saying “screen options”. Click it
- On the small panel that opened, check the box “Css Classes”
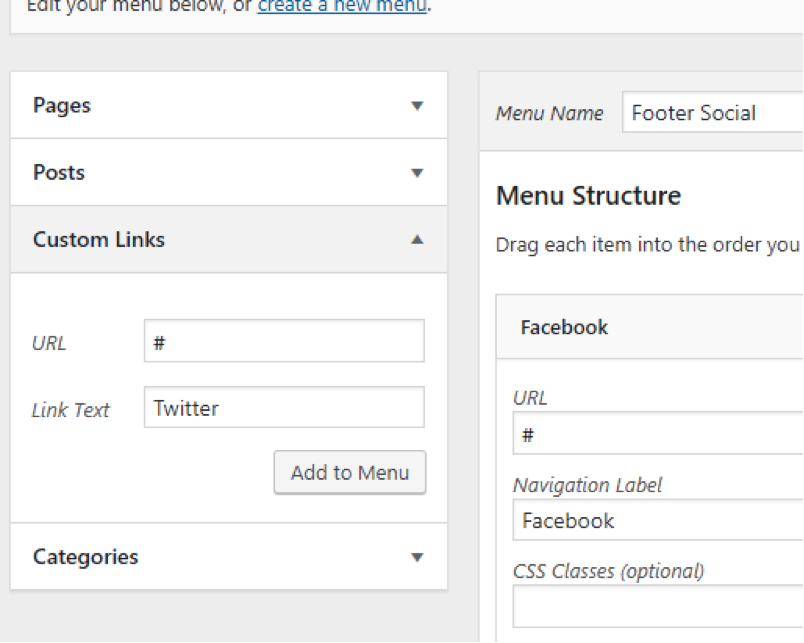
- Go to “Custom links” (in the menu screen, on the left), and give the following data:
- URL: https://www.twitter.com/ (put your own twitter url here)
- Link text: Twitter
- Click on “Add to Menu”
- On the right side, under “Menu structure”, find the menu item you just added, and click on the small arrow to open it.

1) In the field “CSS Classes (optional)” add the name of the icon you want from the list of icons in the main theme.
For example:
- For Facebook >> facebook
- For Twitter >> twitter
- For Youtube >> youtube
- For Instagram >> instagram
- For Whatsapp >> whatsapp
- For Medium >> medium
- For Spotify >> spotify
- For LinkedIn >> linkedin
- For TikTok >> tiktok
2) Click “Save menu”
TIP #1 >>> You don’t see the “CSS Classes (optional)” command? Check your Screen options at the top of the page and enable it!

KEY INFO – the template knows which menu to use only by the name. If you create it, make sure to name your menu “Footer Social”
Footer Primary
- Go to Appearance ⇒ Menus option
- Click on the button saying “create a new menu”
- Give as menu name: “Footer Primary”
- Add the pages or links you want.
Footer Secondary
- Go to Appearance ⇒ Menus option
- Click on the button saying “create a new menu”
- Give as menu name: “Footer Secondary”
- Add the page or links you want.

Have a look at the video below for details about Navigation and main pages of a Planet 4 site .
Copyright text
Settings > Planet 4 – See “Set up the P4 Settings”
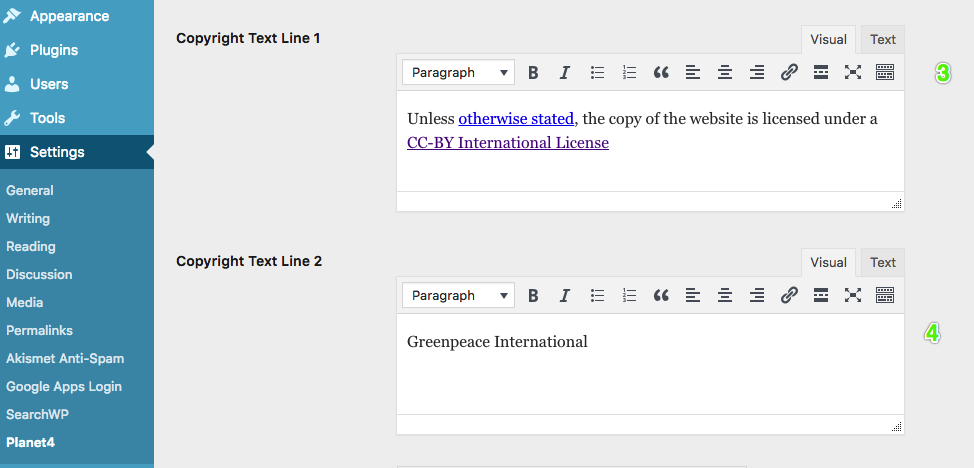
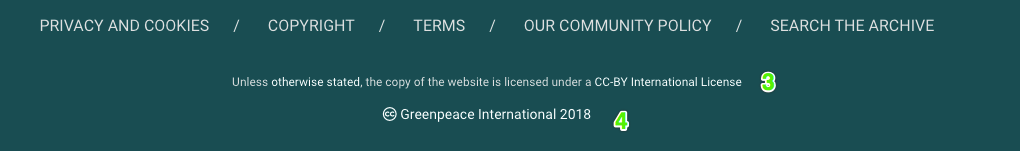
Copyright text Line 1 and Copyright text Line 2 (3 and 4)

Generic Copyright usage (see “legal checks” for more info), which state the usage of your P4 site. Below the text used for the International site:
- Unless otherwise stated, the copy of the website is licensed under a CC-BY International License
These text appear below the Footer, here’s how they look like in the front end of the International site (yes, on 4 the year gets automatically updated!)

Site Favicon
Planet 4 uses WordPress default settings for the favicon.
To apply this, go to: Appearance > Customise > Site Identity > Select Image
Image should be at least 32 x 32 px; WordPress suggests 512 x 512 px.
Ref : https://codex.wordpress.org/Creating_a_Favicon
404 page
Settings > Planet 4 – See “Set up the P4 Settings”
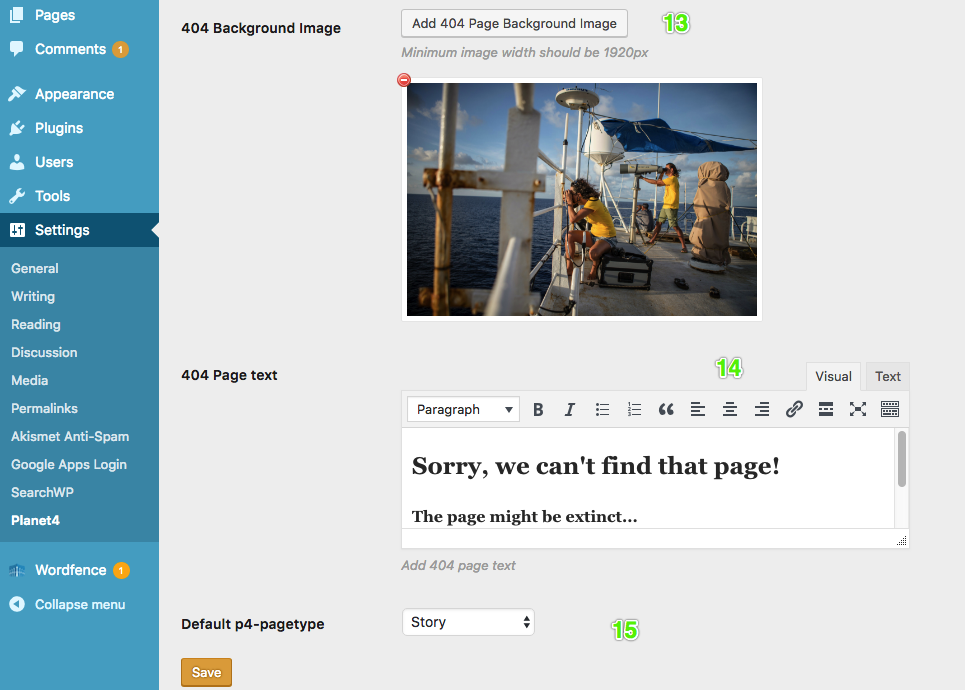
404 background image and 404 page text and Default P4-page-type (13 and 14)
The 404 error page gets set up in the P4 settings menu. Here’s what it looks like in the International site – https://www.greenpeace.org/international/ciao-I-am-a-404/

All you need to know about main settings of a P4 website in the video below:
- TIP! Need subtitles? Enable them in the Video progress bar!
Links & Resources
- Set up the P4 Admin Settings – Handbook
- Navigation and main pages – Handbook
- Tech intro: hosting & coding – Handbook
- #Blocks – Handbook
- URLs, Links and and Page Parenting – Handbook
- WordPress Menu User Guide – wordpress.org

