Pull out static content (with or without images) or take action tasks in columns.
This very flexible block allows you to group content in aligned, responsive and styled columns. The block allows the use of a Title, Description, Header, Body, text link, button, icon image, and numbered tasks (and combinations of those).
|
WYSIWYG editor
The block is editable in place, just like any other WYSIWYG block and the styles and some other settings are editable on the right side. For each style, you can add the following fields in place:
- Block title
- Block description
- Column header
- Column description
- Button CTA text

Styles, Setting and Advanced option are editable from the menu on the right. Let’s see these options one by one.
Styles
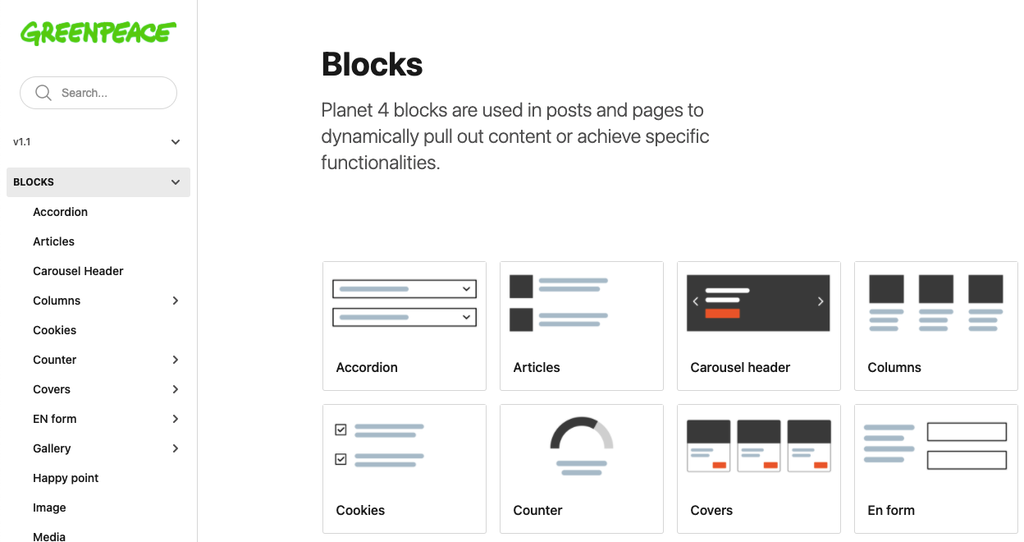
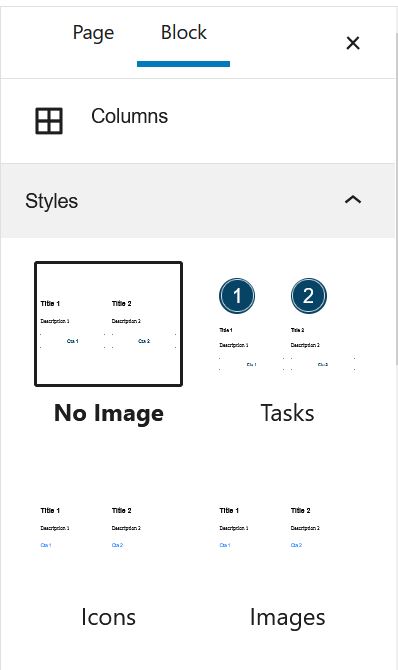
When adding the Columns block, there are 4 options of styles you can choose from:
- No image
- Tasks
- Icons
- Images

Style 1 – No image
Purpose: Lay out short bits of text in columns with the option to include a button to guide the user to deeper content.
The content here could be informational, or reflect different aspects; e.g. Why this matters? and The problem.
Keep it brief, approx 50-100 words for each column.
Pages: Home, Evergreen, Issues, Tags, Take Action
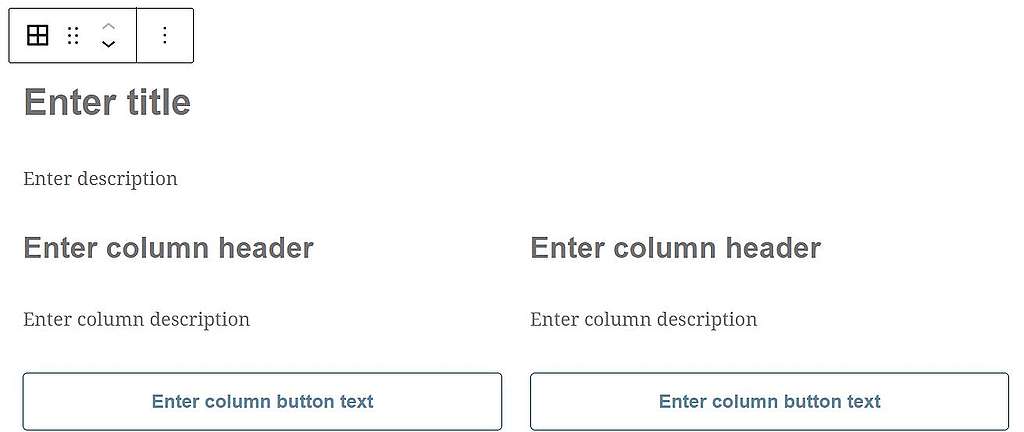
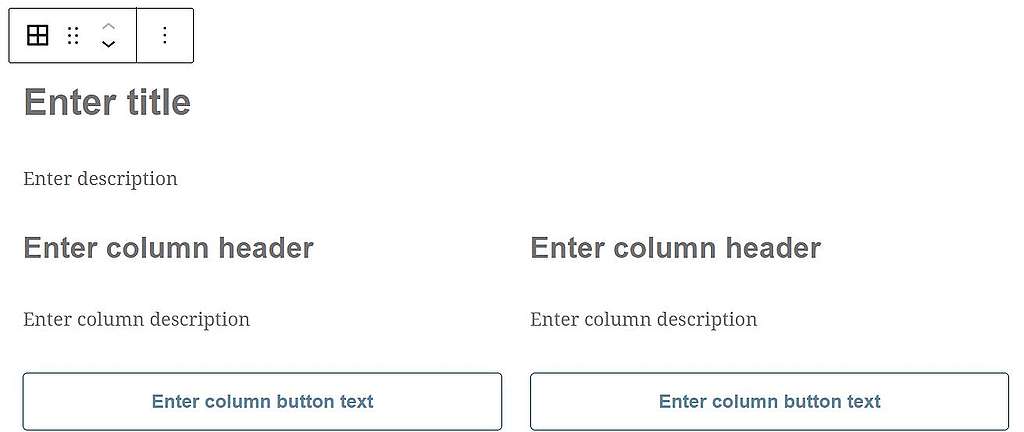
No image style – back end

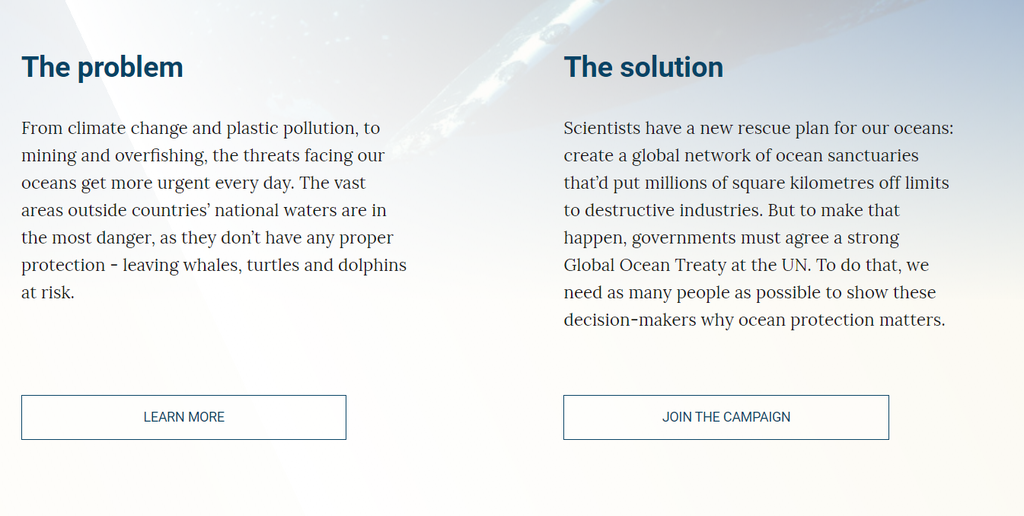
No image style – front end

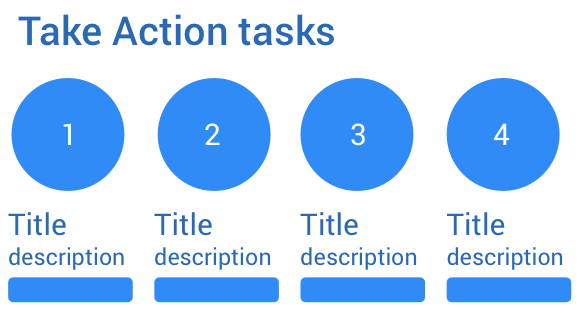
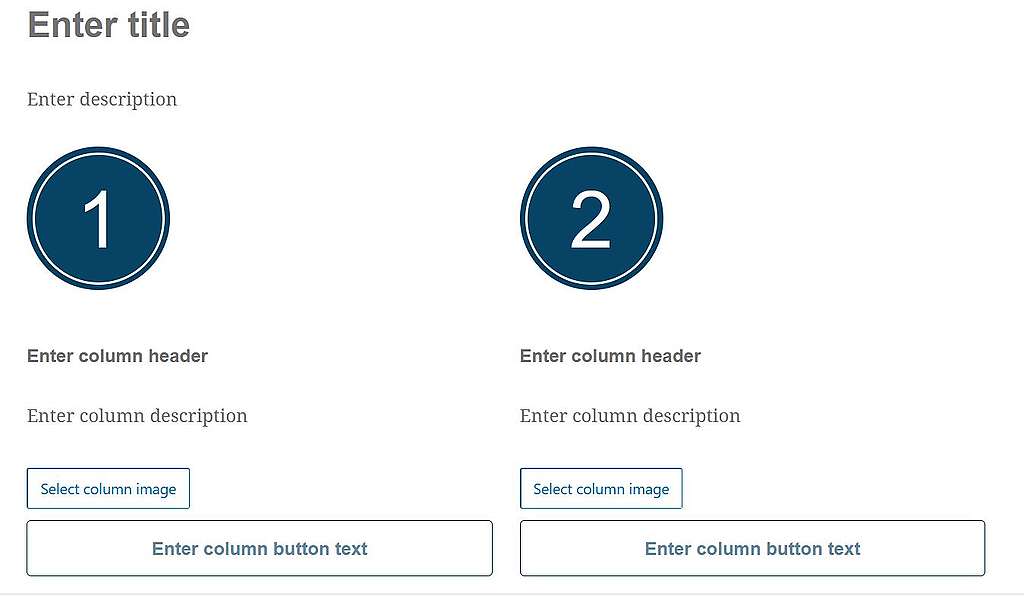
Style 2 – (Take Action) Tasks
Purpose: Insert a series of engagement opportunities visitors can pick from to create positive impact. This block makes each step easy for our supporters. Generally, we use a “Learn, do, share” approach, but the only limit is Greenpeace’s imagination.
Pages: Take Action pages
Tasks style – back end

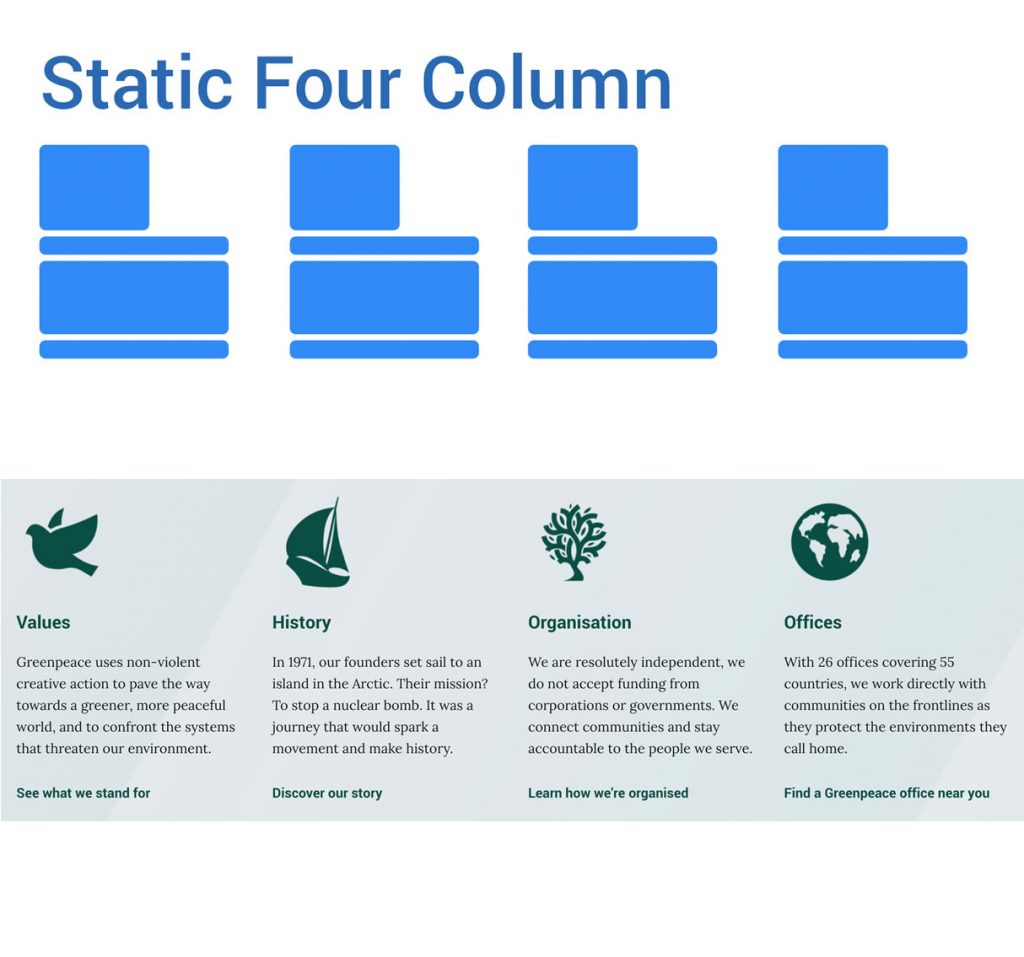
Style 3 – Icons
Purpose: Lay out short bits of text in multiple columns with the option to include a small Icon image and a text link to guide the user to deeper content.
Pages: Home, Evergreen

Icons style – back end

Design files are here
Icons style – front end
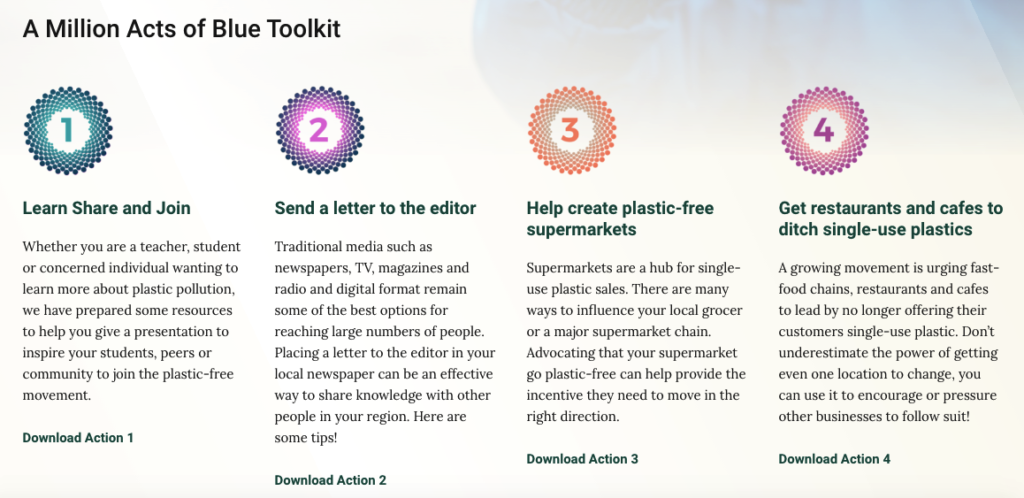
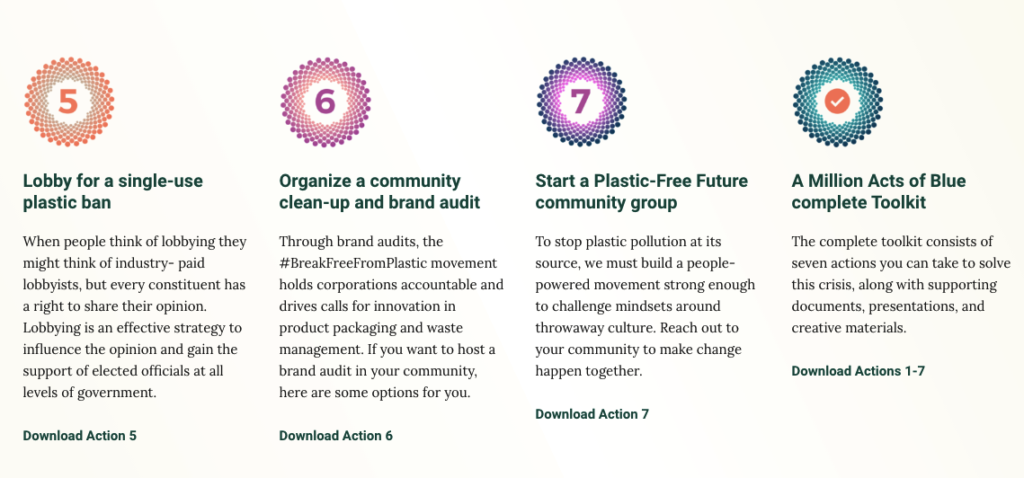
If needed, the Static Four Column block can be used in a creative way, like in Take Action pages. See the snapshot of the “A Million Acts of Blue” Take Action page, pretty funky, uh?
The web team had an 8-step engagement journey, and rather than using the Block: Take Action Tasks (which allows up to 4, numerically ordered tasks), they opted for the Static Four column. Well done guys.
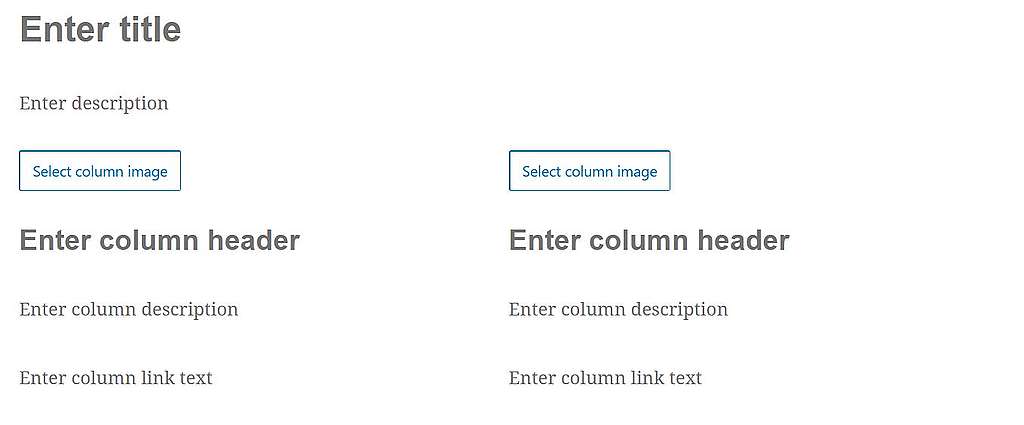
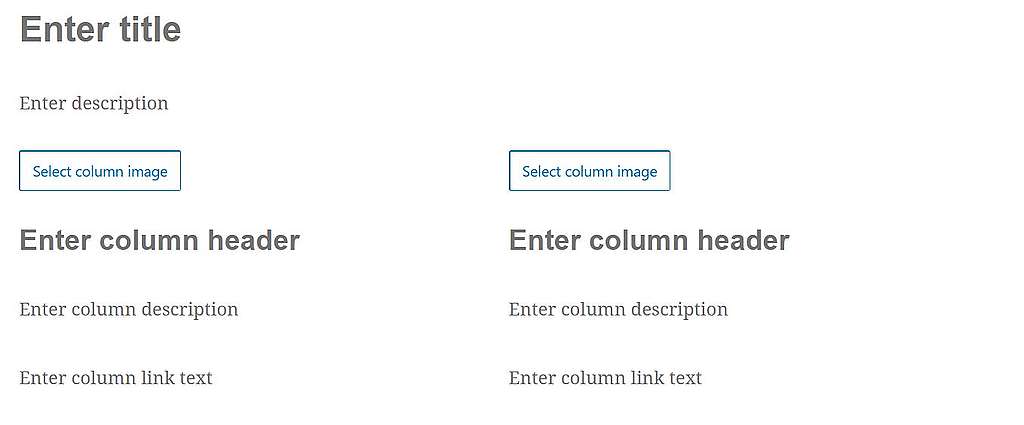
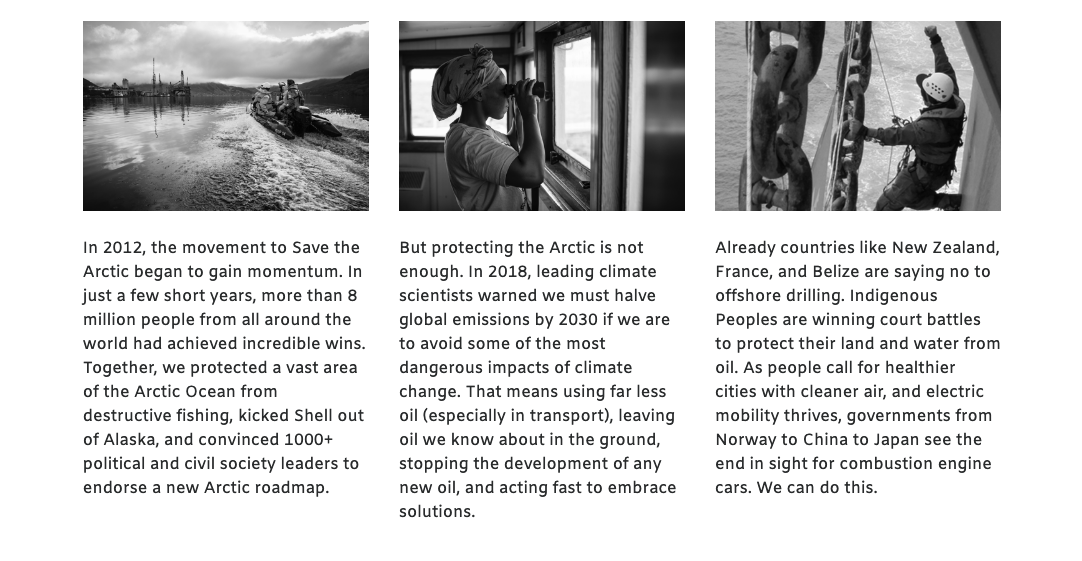
Style 4 – Images
The last Style accommodates full-width images in columns
Images style – back end

Images style – frontend

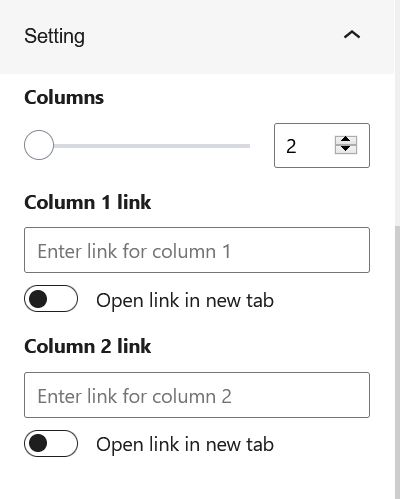
Setting
On the right side we can also find the Setting option. Here, the editor can set how many columns the block should have, as well as set the links for each column and whether to open in a new link or not.

Design Elements
All design files of the block are available in the P4 Design Systems > Blocks > Columns