Please use this space to share custom codes for Usabilla Pop Ups as we can’t share templates on the platform…
Usabila is not anymore the global tool for managing feedback, campaigns and pop-ups for the Planet4 project. In January 2020, Usabila has been replaced by Hotjar as the global tool to analytics & feedback that gather quantitative & qualitative data.
>> read GPCA’s Usabilla Pop Up case Study here and learn how to build a Usabilla campaign here
Tutorial: Build a campaign
Step 1 : Create a New campaign
- Go in Usabilla > Campaign > Overview > Create New campaign


- Select your campaign type. We use full screen survey for this example. No need to apply templates


- Select the buttons related to your pages.
> it is quicker to do the same set up for Deskop + Mobile and then adapt them after the first saving.
> if you do not have live buttons running you can make an invisible one previously.

Step 2 : Edit
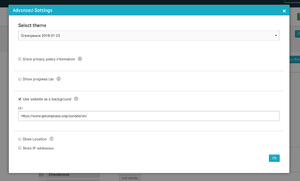
- Click “Advanced” button:
> select theme “Greenpeace 2018 “
> check use website as background > add your url

- Remove all blocks clicking on the trash. You can’t remove the button block but we will make it invisible with our code.


- Then add 2 paragraphs with the codes of the gallery bellow


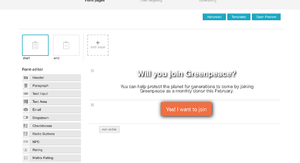
- Click on open preview to see your result, and adapt the code to your needs.
- Click next
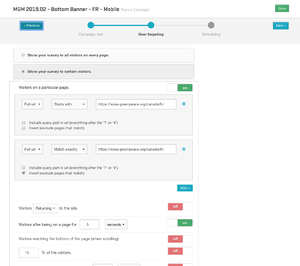
Step 3 : Set up
- Select Show your survey to certain visitors and customise it to your needs
> take time to check everything, you can do cool stuff
> you can test it on an unindexed page of your website first if needed

- Schedule and Save
Tracking
- Do not forget to Track your links
> Think previously about how you want to track your data from the pop up. I decided to force ‘Usabilla’ as a source in my tracked link to the donation page. You can also use your own custom parameter. your choice 😉 - Enjoy the results on your Datastudio Dashoboards > improve your performance according to live data.
Code Gallery
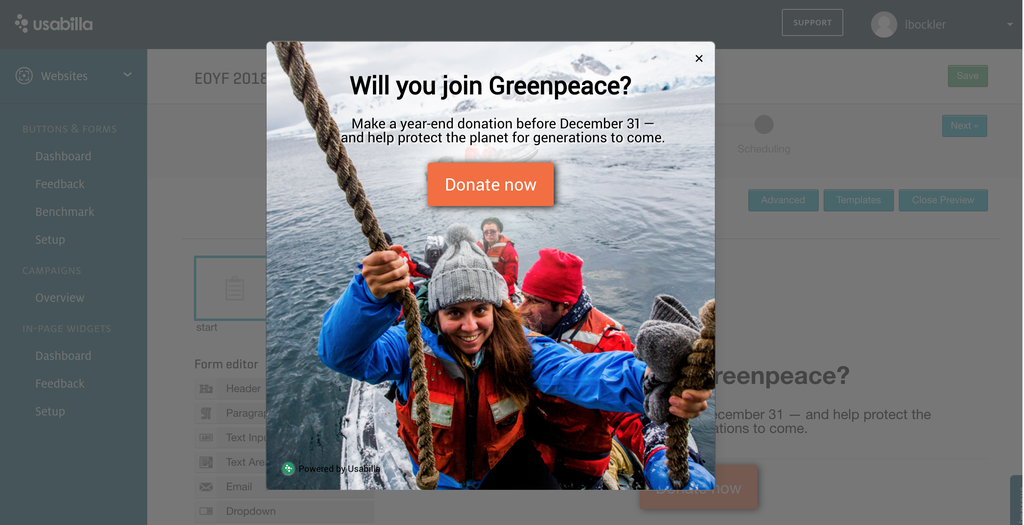
FULL PAGE

- DESKTOP + MOBILE (adapt according to necessities)
- Paragraph 1
<div style=”text-align: center; line-height: 130%; font-size: 30px; font-weight: bold; color: white; text-shadow: black 0.1em 0.1em 0.2em;”>TEXT</div>
</br>
<div style=”text-align: center; line-height: 100%; font-size: 17px; color: white; text-shadow: black 0.1em 0.1em 0.1em; padding-left: 40px; padding-right: 40px;”>Text.</div>
<style>
.container.container {
background: url(LINK) no-repeat #fff;
background-size: cover;
background-position: top; /* Makes sure that image is vertically aligned */
max-width: 550px;
min-height: 550px; /* Makes sure that image is not cut off in small pop-up */
}
</style> - Add Paragraph 2 : hides Button submit and uses a clickable element
<style>.button.ng-scope {
display:none;
}.button-new{
justify-content: flex-start !important;
}#button-new{
background-color:#f36f3a;
box-shadow: 2px 1px 14px 0 #000;
display: inline-block;
border-radius: 3px;
color: #fff;
font-size: 1.5em;
font-weight: normal;
padding: 0.579em 1em;
text-decoration: none;
transition: all 100ms ease-in-out;
cursor: pointer;
border: 0;
align: center;
}
- Paragraph 1
#button-new:hover{
background-color:#ee562d;
box-shadow: 2px 1px 14px 0 #000;
}
.button-new a {color: #FFF;margin: 0 7px;}
</style>
<div class=”button-new” align=”center”>
<a href=”TRACKED LINK” target=”_blank” id=”button-new” ng-click=”c.success();c.close()” class=”ng-binding”>Donate now</a>
</div>
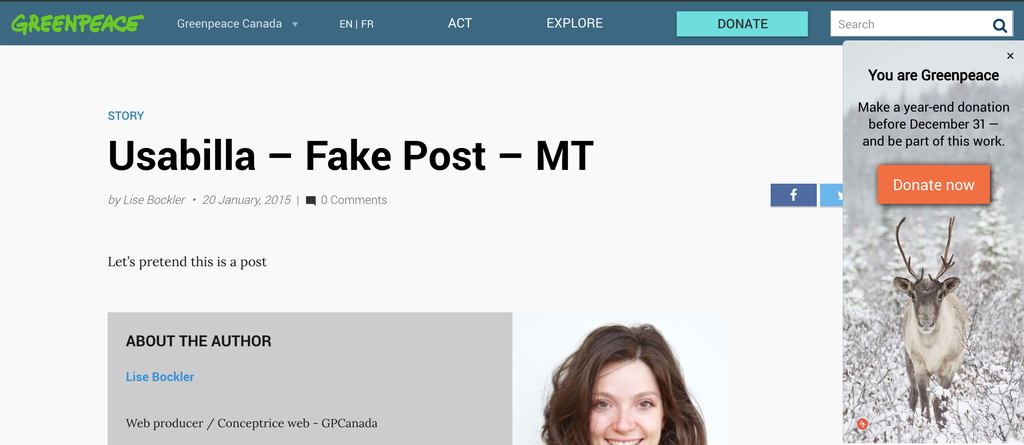
SLIDE OUT

- DESKTOP + MOBILE (adapt to your needs)
- Paragraph 1
<div style=”text-align: center; line-height: 130%; font-size: 20px; font-weight: bold;”>TITLE</div>
</br>
<div style=”text-align: center; line-height: 130%; font-size: 18px;”>TEXT
</div>
<style>
.container.container {
background: url(IMG LINK) no-repeat #fff;
background-size: cover;
background-position: center; /* Makes sure that image is vertically aligned */
max-width: 500px;
min-height: 500px; /* Makes sure that image is not cut off in small pop-up */
}
</style> - Paragraph 2 : hides Button submit and uses a clickable element
<style>
.button.ng-scope {
display:none;
}
.button-new{
justify-content: flex-start !important;
}
#button-new{
background-color:#f36f3a;
box-shadow: 2px 1px 14px 0 #000;
display: inline-block;
border-radius: 3px;
color: #fff;
font-size: 1.5em;
font-weight: normal;
padding: 0.579em 1em;
text-decoration: none;
transition: all 100ms ease-in-out;
cursor: pointer;
border: 0;
align: center;
}
#button-new:hover{
background-color:#ee562d;
box-shadow: 2px 1px 14px 0 #000;
}
.button-new a {color: #FFF;margin: 0 7px;}
</style>
<div class=”button-new” align=”center”>
<a href=”TAGGED LINK” target=”_blank” id=”button-new” ng-click=”c.success();c.close()” class=”ng-binding”>Je donne</a>
</div>
- Paragraph 1
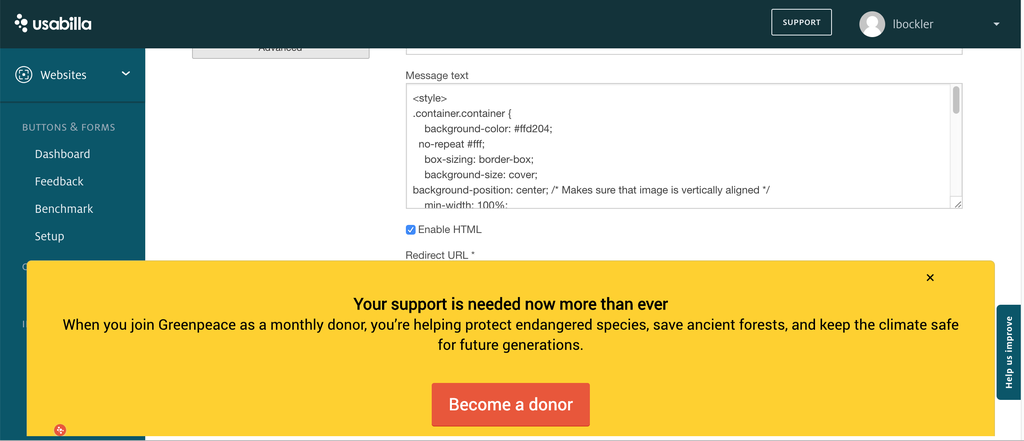
RECRUIT PARTICIPANT – bottom banner

usually sliding from the side, we modify to come from below.
- DESKTOP
- MESSAGE TEXT (+ add your tagged redirect page in dedicated space)
<style>
.container.container {
background-color: #ffd204;
no-repeat #fff;
box-sizing: border-box;
background-size: cover;
background-position: center; /* Makes sure that image is vertically aligned */
min-width: 100%;
height: /* Makes sure that image is not cut off in small pop-up */
}
.button{
justify-content: center;
font-size: 1.5em;
padding: 0.579em 2em;
}
#close {
right: 60px;
}
</style>
<div style=”text-align: center; font-size: 20px; font-weight: bold;”>TITLE
</div>
<div style=”text-align: center; font-size: 18px; “>TEXTE
</div> - MOBILE
- MESSAGE TEXT (+ add your tagged redirect page in dedicated space)
<style>
.container.container {
background-color: #ffd204;
no-repeat #fff;
box-sizing: border-box;
background-size: cover;
background-position: center; /* Makes sure that image is vertically aligned */
min-width: 100%;
height: /* Makes sure that image is not cut off in small pop-up */
}
.button{
justify-content: center;
font-size: 1em;
padding: 0.579em 2em;
}
#close {
right: 60px;
}
</style>
<div style=”text-align: center; font-size: 1em; font-weight: bold;”>TITLE</div></br>
<div style=”text-align: center; font-size: 0.9em; “>TEXTE</div>
- MESSAGE TEXT (+ add your tagged redirect page in dedicated space)
Add yours to the list !
🙂
