Purpose: Web editors can now add in Posts P4-styled Call To Action, linking to either Take Action pages (performs like Block: Covers) or any custom link they need (external petitions, donation pages etc..)
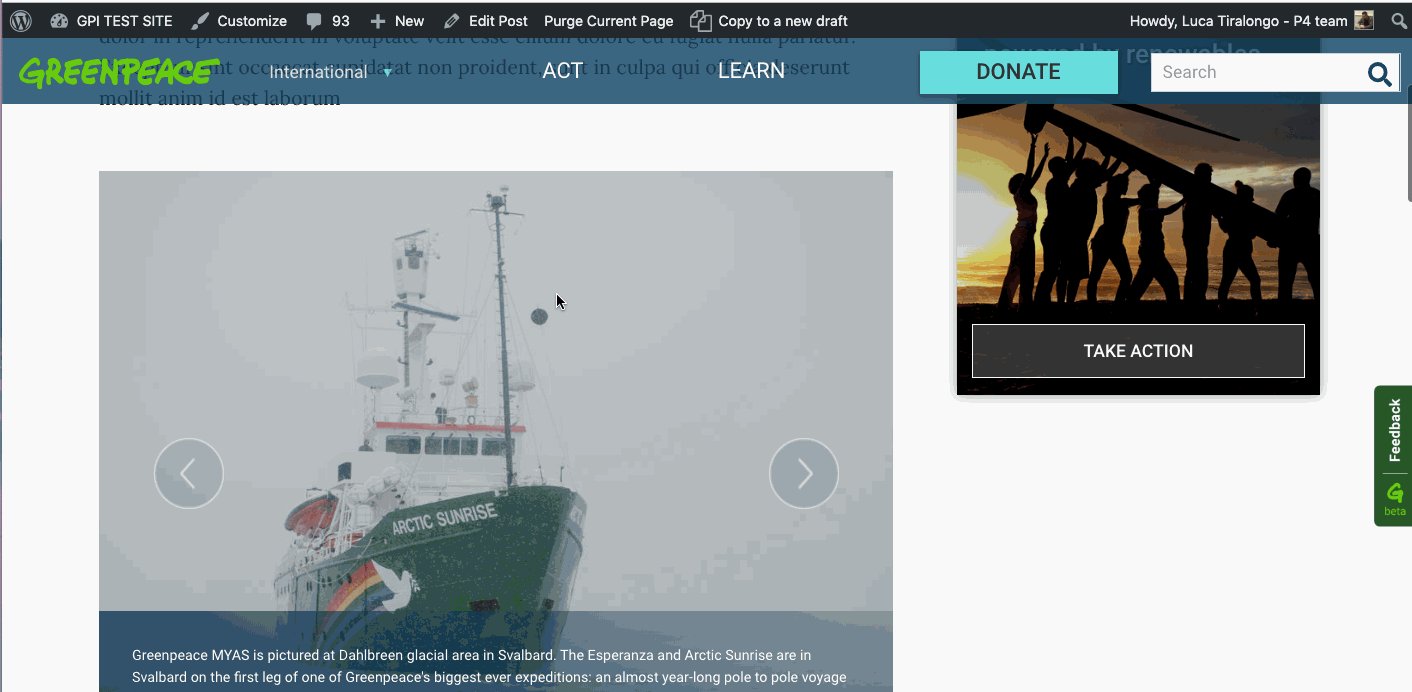
Important: The Block renders differently in Pages (full width Call-to-Action) and in Posts (Floating Take Action Card)
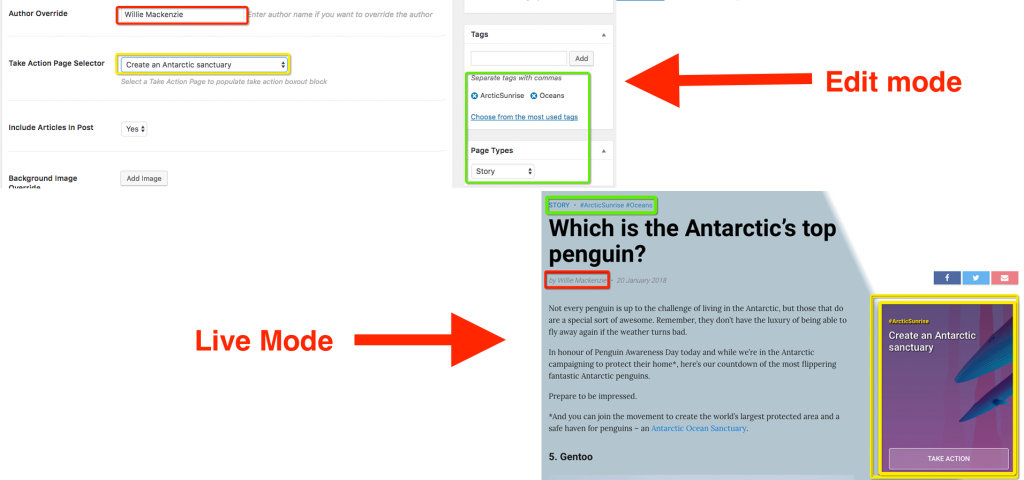
Take Action Pages Selector
It’s recommended to use this field for Stories and Publications only. From the drop down menu choose the related Take Action page, if one exists.

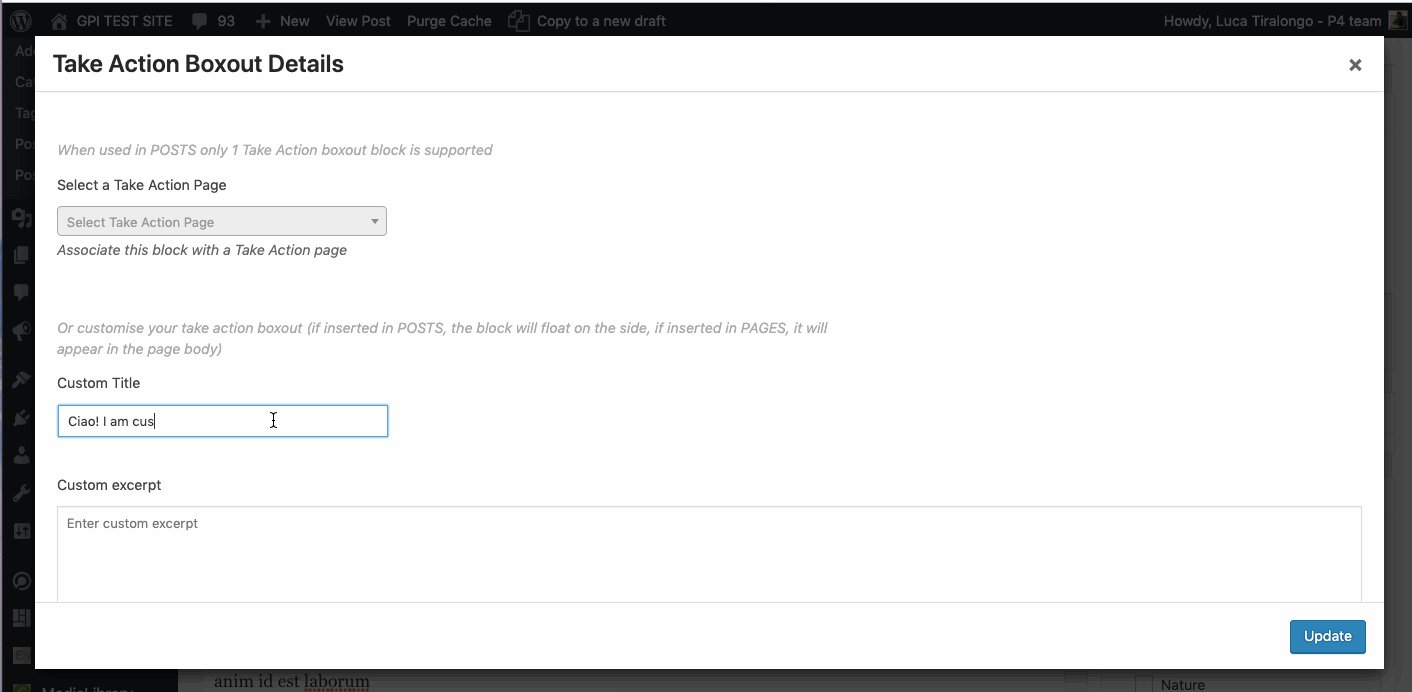
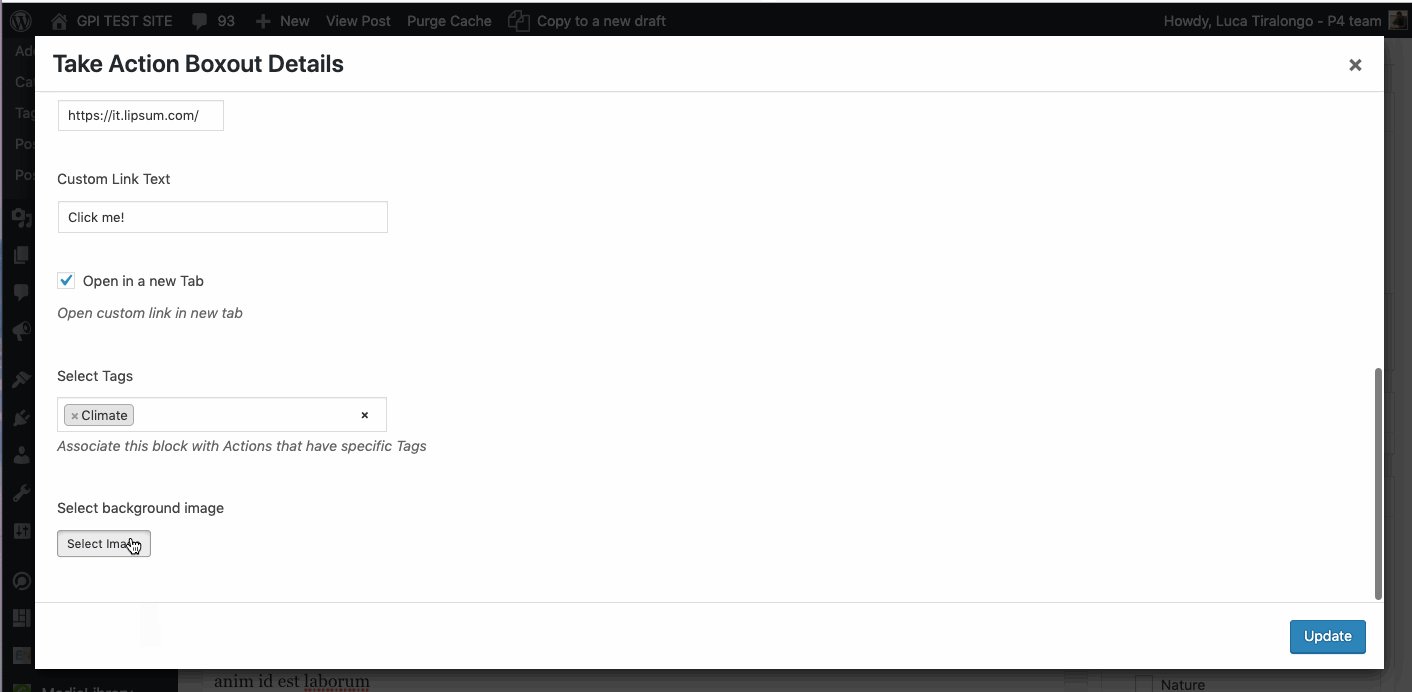
custom Take Action Boxout
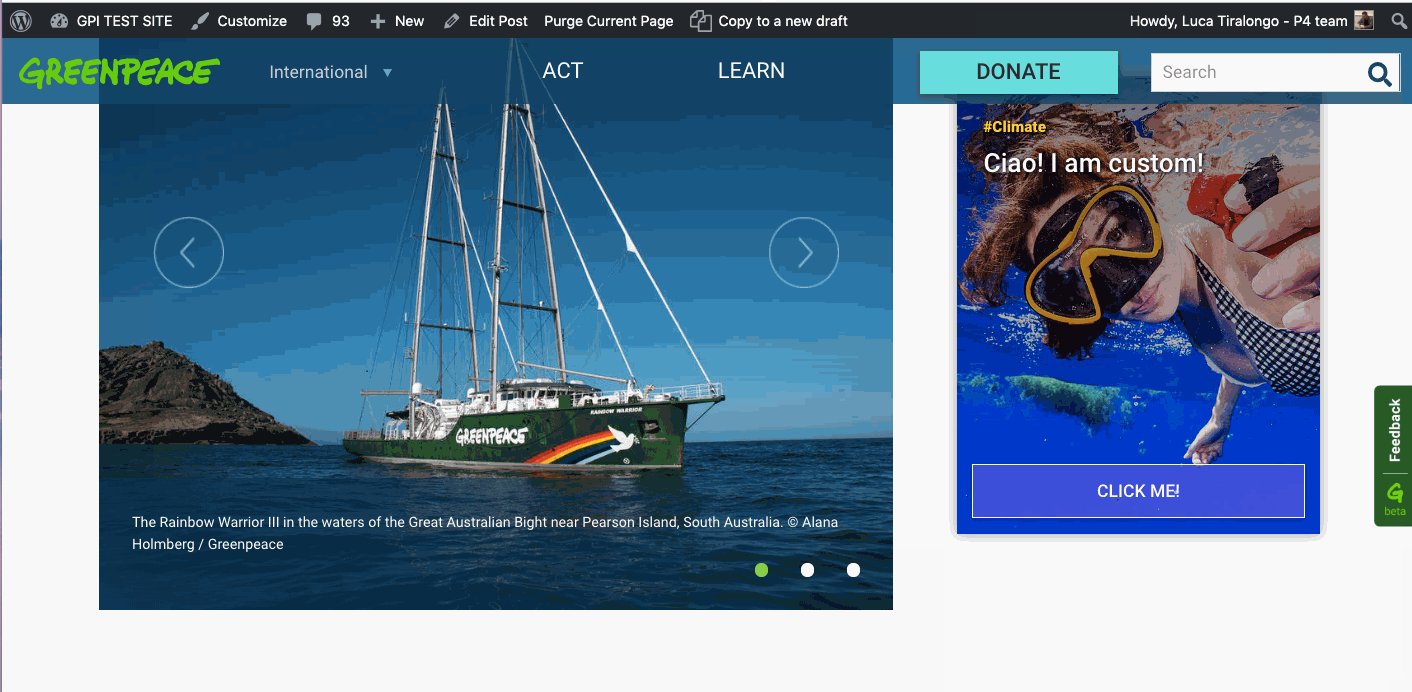
Apart the “Take action page selector” (above), you can add the Take action boxout as individual block and customise its content.
1) If a block is inserted in a POST, it will be placed as a floating card on the side
2) If both “Take Action boxout block” and “Take action page selector” are populated, the priority will be given to the block manually inserted in the Post
See .gif below to learn how to customize a Take Action Boxout in Posts

Please check the Design System here.
Behavior of TA cards
- Whole card is clickable
- ‘Take Action’ button is not showing up on card passive state, but only in the active state (when is hovered over) on M and L screen size and when the card is clicked on for S screens.
Design Elements
All design files of the block are available in the P4 Design Systems > Blocks > Take Action Boxout

