[ Page under construction ]
Purpose: Editors and Campaigners can now combine powerful images, short texts (think of a tweet) and custom urls (call to action) that can be shared on social media with one (or two clicks). Through a “download” icon, images can be saved on users’ devices to share on Instagram or other platform not allowing one-click functionality.

– KEY INFO: Social media cards is currently available only for ‘Campaigns’ content types.
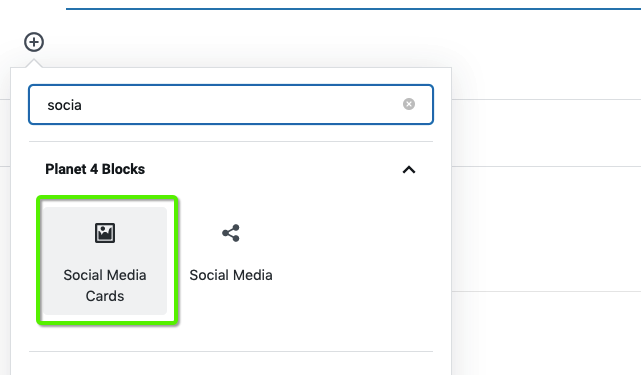
Add the block to your page
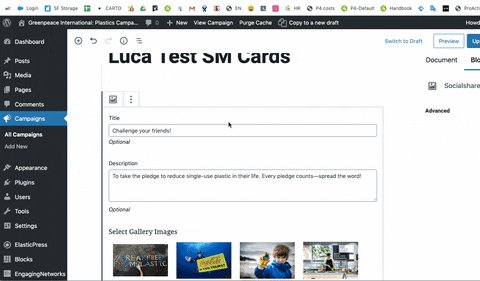
Among the “Planet 4 Blocks” menu, select “Social Media Cards”

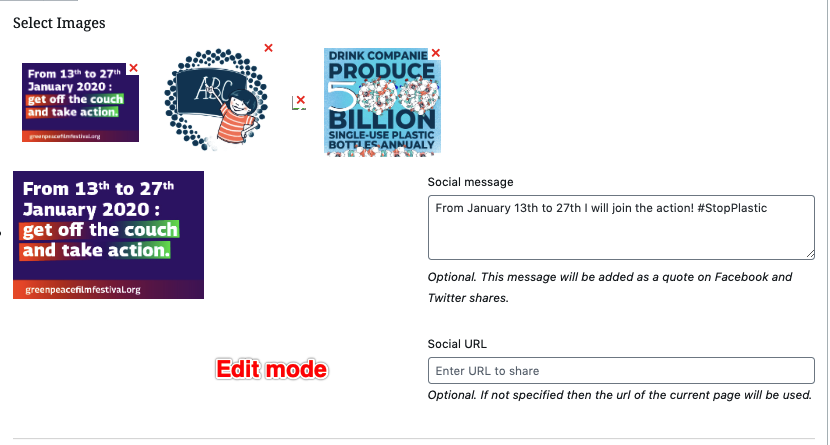
Customise the content and the cards
Title and Description work as usual, and (if added to Campaign page types) will pick the primary colours of the Campaign Style you select.
Adding images works exactly like the “Block: gallery“, hold Ctrl or Control or Alt in your laptop and add images in the order you wish, from left to right. You can remove images by clicking the red cross in the top right corner.
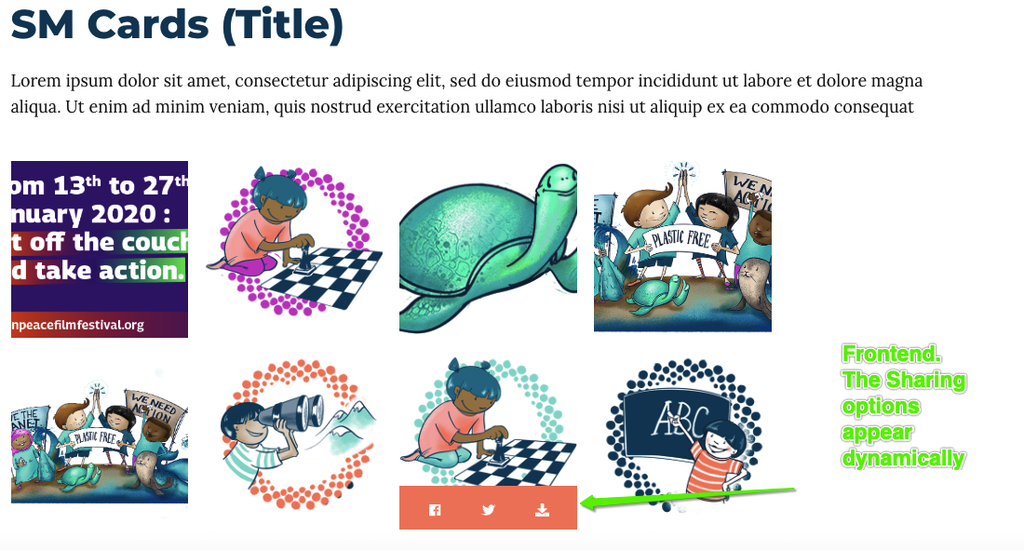
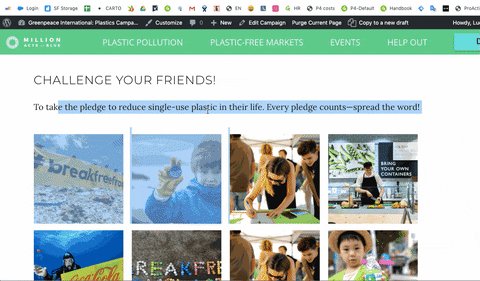
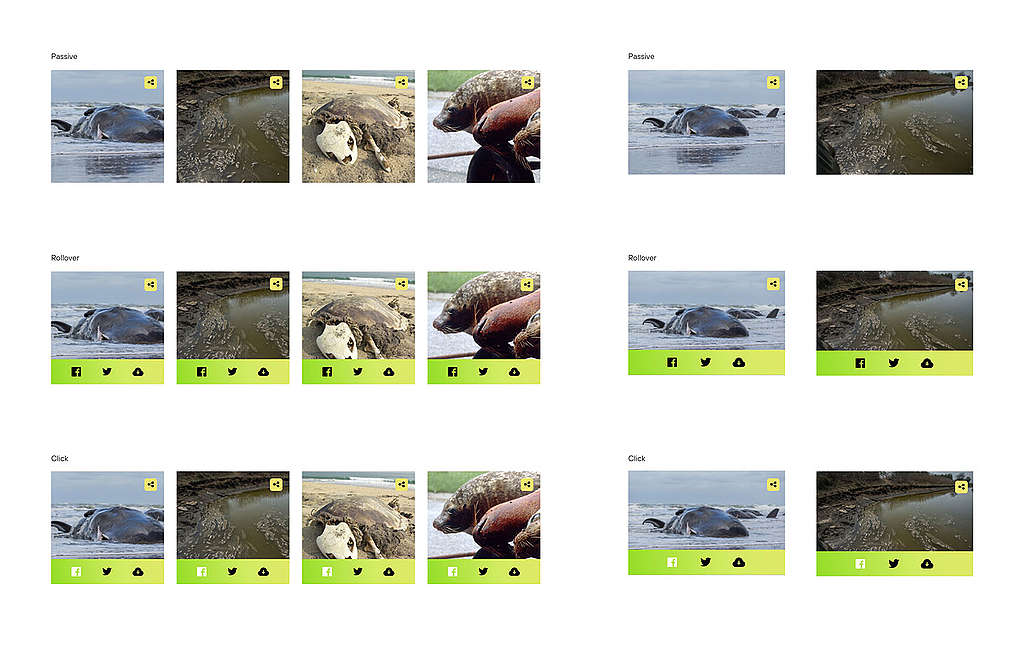
KEY INFO: on desktop screens, the cards will be grouped by 4 for each row, on mobile vertically aligned one after the other. See Design specification below

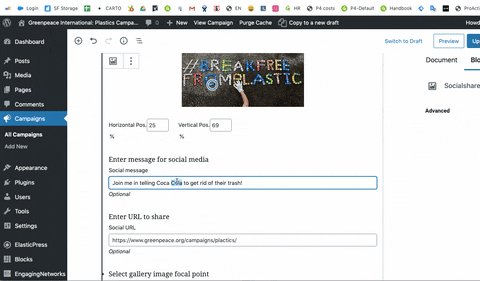
For each card, you can customize the short text that will appear by default when sharing the card on Social Media (e.g. a Tweet) and the URL that will be shared.
If no URL is provided then the URL of the post / page / campaign in which the block is inserted will be used.
Behaviour of the sharing buttons
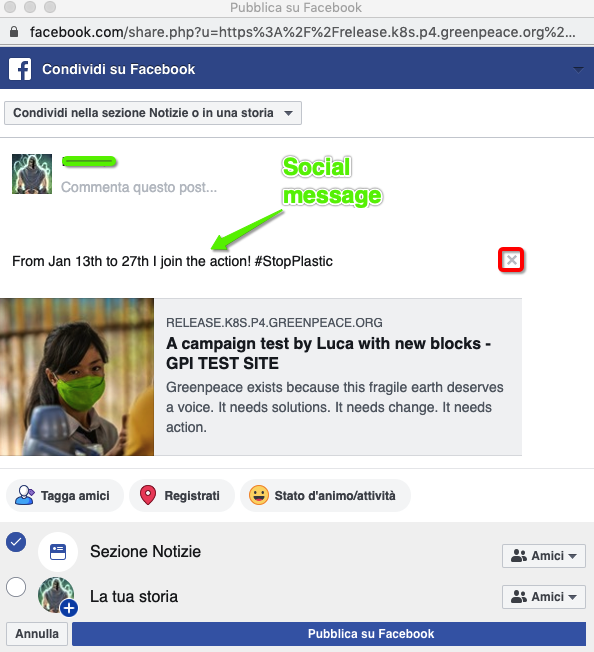
When sharing a card on Facebook the Social Message text will appear as a quote between the message and the preview of the URL being shared, which the user can remove if he wants by clicking “x” on the right side of it. For Twitter the text appears before the url and will be selected so the user can quickly remove it if he wants to.

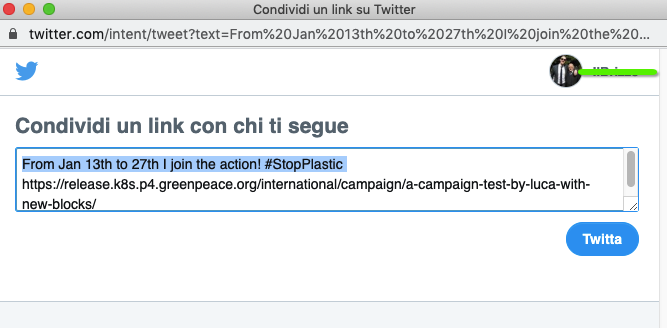
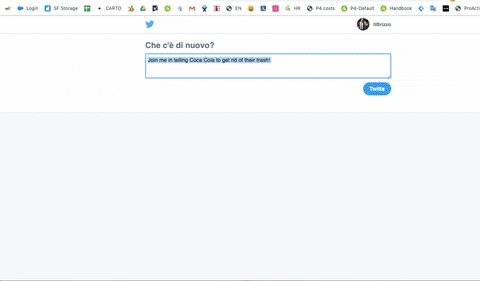
When sharing a card on Twitter the Social Message text will appear before the page url (or the custom url inserted in the card) and will be selected so the user can quickly remove it if he wants to.

By hitting on the “Download” icon ⬇️ , a new browser tab will open with the image, allowing users to download the Card in the image format you uploaded it (.jpg, .png or other)

Limitations of Fb and Tw features
Unfortunately neither Facebook nor Twitter support creating share buttons that add images to the message. So the only way a user can share the image itself is if he downloads it and uploads it to Facebook / Twitter while composing a Facebook message / tweet.
Both Facebook and Twitter will display a preview with the image that is in the “og:image” meta-tag of the page being shared. So if you give the card the same image as the the “og:image” of the page being shared, then you can still give the user the ability to share the image of the card. That also means that a single page can only ever be shared with one image. You can set the this image for any page at the bottom of the editor, below the content, with the “Image Override” field in the “Open Graph / Social Message” section.
Note that if the “og:image” changes for a page it can take up to 24 hours before this is picked up by Facebook crawlers and in the meanwhile Facebook will keep showing the old image in the URL preview of the share. If you changed the image and need to have it updated ASAP then you can manually trigger a crawl by entering the page url in their share debug tool at https://developers.facebook.com/tools/debug/ .
Design specifications and colours
Here you can find all the Design and colour specifications
The Default colours of the bar with the sharing commands is Gradient from Left (#6DD400) to Right (#EDE56E).
For each Campaign, the social command will have a specific colour, see below
- Plastics #xxxxxxxx
- Oceans #xxxxxxxx
- Forests #xxxxxxxx
- Oil #xxxxxxxx
- Climate Emergency #xxxxxxxx
- Arctic #xxxxxxxx
- Antarctic #Xxxxxxx
The Icons will always have the #1A1A1A passive colour and #FFFFFFF as active (when clicked)

Links & resources
- External Resources
