Covers block give editors the opportunity to organize the content in three main categories: take action covers, campaign covers and content covers
Purpose: Dynamically display #Tags, Take Action Pages or Posts in a consistent three or four column layout.
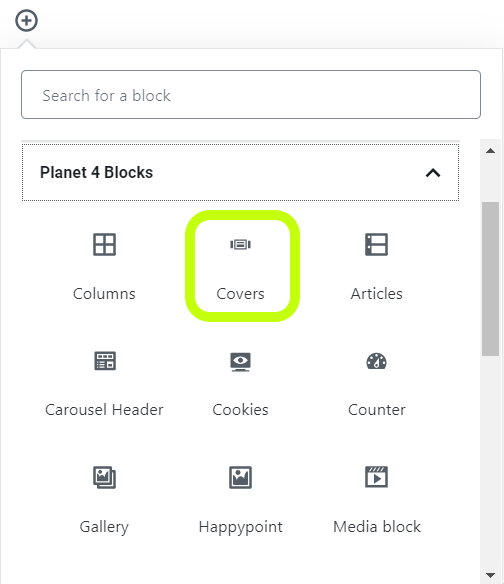
Add the block to your page

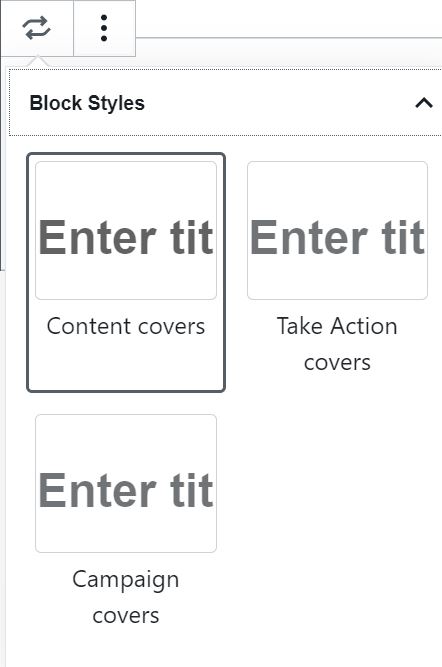
Covers’ styles
On the top left corner, the editor can select which style they would use. There are three styles available:
- content covers
- take action covers
- campaign covers

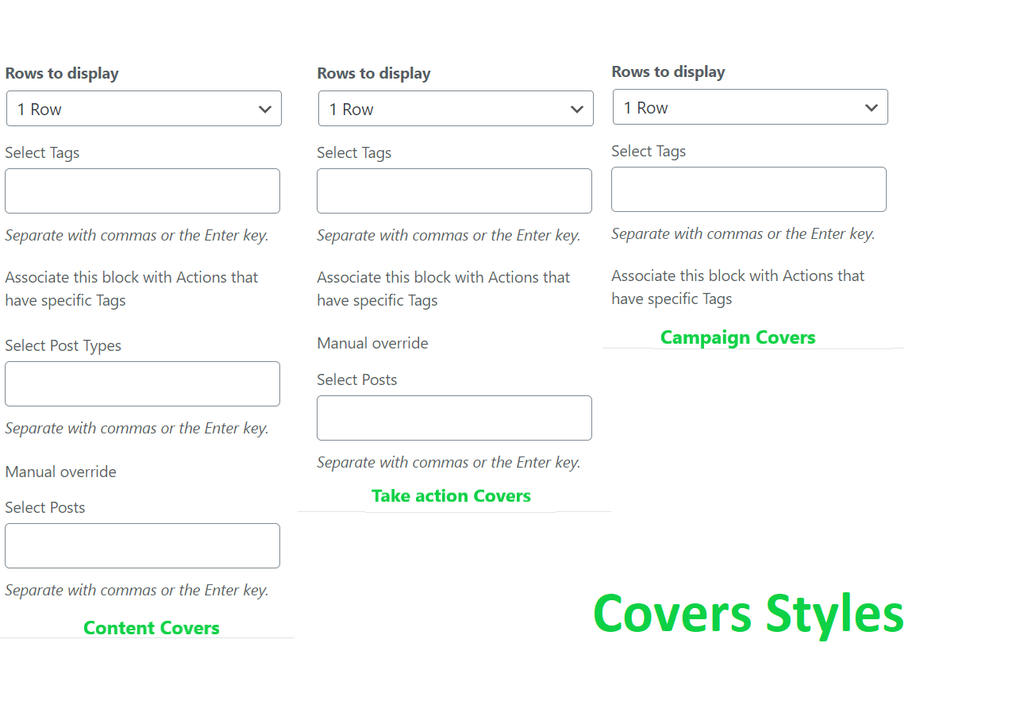
Depending on the block you choose, there are small difference regarding the fields that the editor can customize, as seen in the image below.

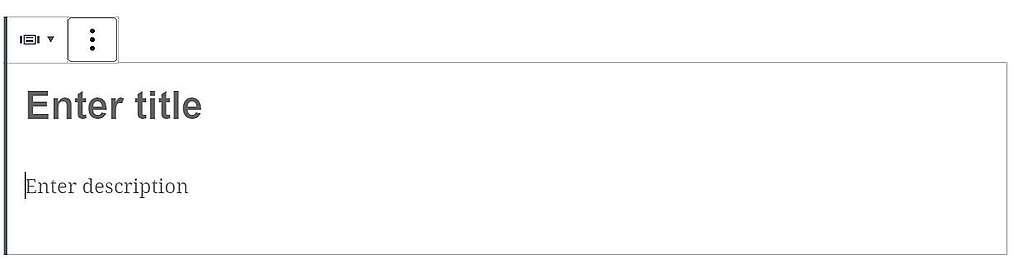
Covers block is a WYSIWYG block, so the title and description can be set in place, directly in the block, while all the other options are moved on the right side.

Content Covers
Purpose: Display certain kinds of posts (usually publications) in a four column layout. The web editor tells the block which kind of post to select.
Pages: Issues, Explore

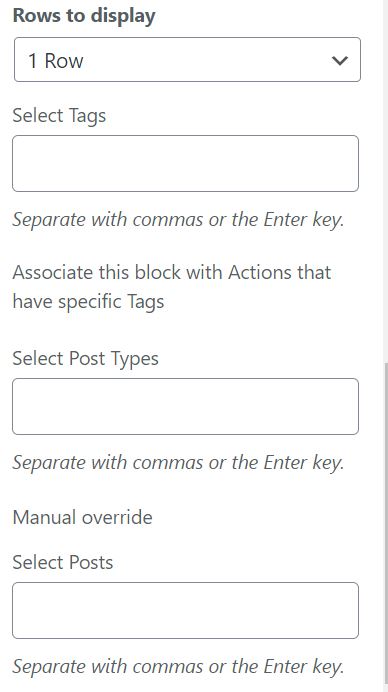
Content Covers edit mode

The editor has the following fields available to edit:
- Rows to display: you can choose from 1 row, 2 rows, all, meaning that the system will load as many rows with the covers as you want. For eg:
- 1 row means only 1 row with Take action cards will be displayed automatically, so 3 at number. If the visitor wants to see more there will be a ‘Load more’ button that will give the possibility to load more results. If no more results will be available, there is no ‘Load more’ button displayed.
- 2 rows means only 2 rows with Take action cards will be displayed automatically, so 6 in total. If the visitor wants to see more there will be a ‘Load more’ button that will give the possibility to load more results. If no more results will be available, there is no ‘Load more’ button displayed.
- all rows means that all the take action cards are displayed from the very beginning.
- Select tags: select the corresponding tags for the content to be pulled on
- Select post types: select the type of posts you want to be displayed
- Manual override. Select posts: select specifically posts. Once this option is activated, the previous Select post types becomes unavailable.
There is also a preview available in the Gutenberg editor.
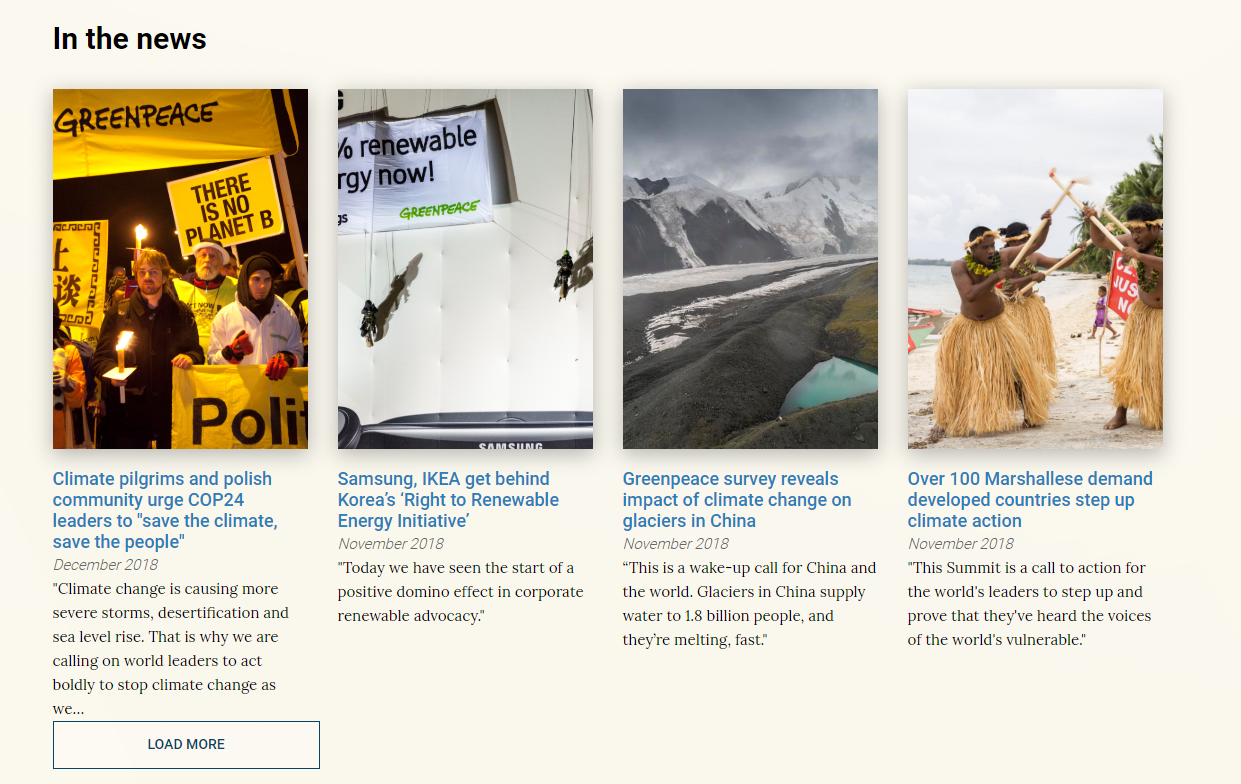
Content Covers frontend

Take Action Covers
Purpose: Display take action covers, categorized by tags or chosen manually. These covers (or cards) are the main way to navigate to engagement content, and MUST be associated to a Take Action page.
Pages: Act, Issue, Campaign

This style will pull all the Take action covers associated to Take action pages, corresponding to a tag or several you choose.
The Order of the Take Action covers is by default based on publication date / tags but it can be customized by changing the “Order” setting in the Take Action Page.
For ex, by giving 1 to the Take Action you want to appear first and 2 or 3 or higher to the others will determine the order.

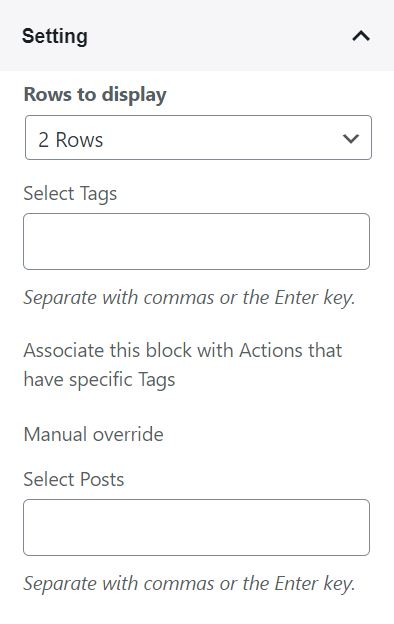
Take action covers edit mode
The editor has the following fields available to edit:
- Rows to display: you can choose from 1 row, 2 rows, all rows, meaning that the system will load as many rows with the covers as there are available. For eg:
- 1 row means only 1 row with Take action cards will be displayed automatically, so 3 at number. If the visitor wants to see more there will be a ‘Load more’ button that will give the possibility to load more results. If no more results will be available, there is no ‘Load more’ button displayed.
- 2 rows means only 2 rows with Take action cards will be displayed automatically, so 6 in total. If the visitor wants to see more there will be a ‘Load more’ button that will give the possibility to load more results. If no more results will be available, there is no ‘Load more’ button displayed.
- all rows means that all the take action cards are displayed from the very beginning.
- Select tags: the content displayed will be dependent on the tags that are selected in this section
- Manual override: if you want only specific Take action pages to show up, please use this field and start typing the title of TA page
IMP: When you type a tag, the Manual override field is not available anymore. Same is valid for the Manual override field: if you start typing specific titles in this section, the Select Tags field will not be available anymore.
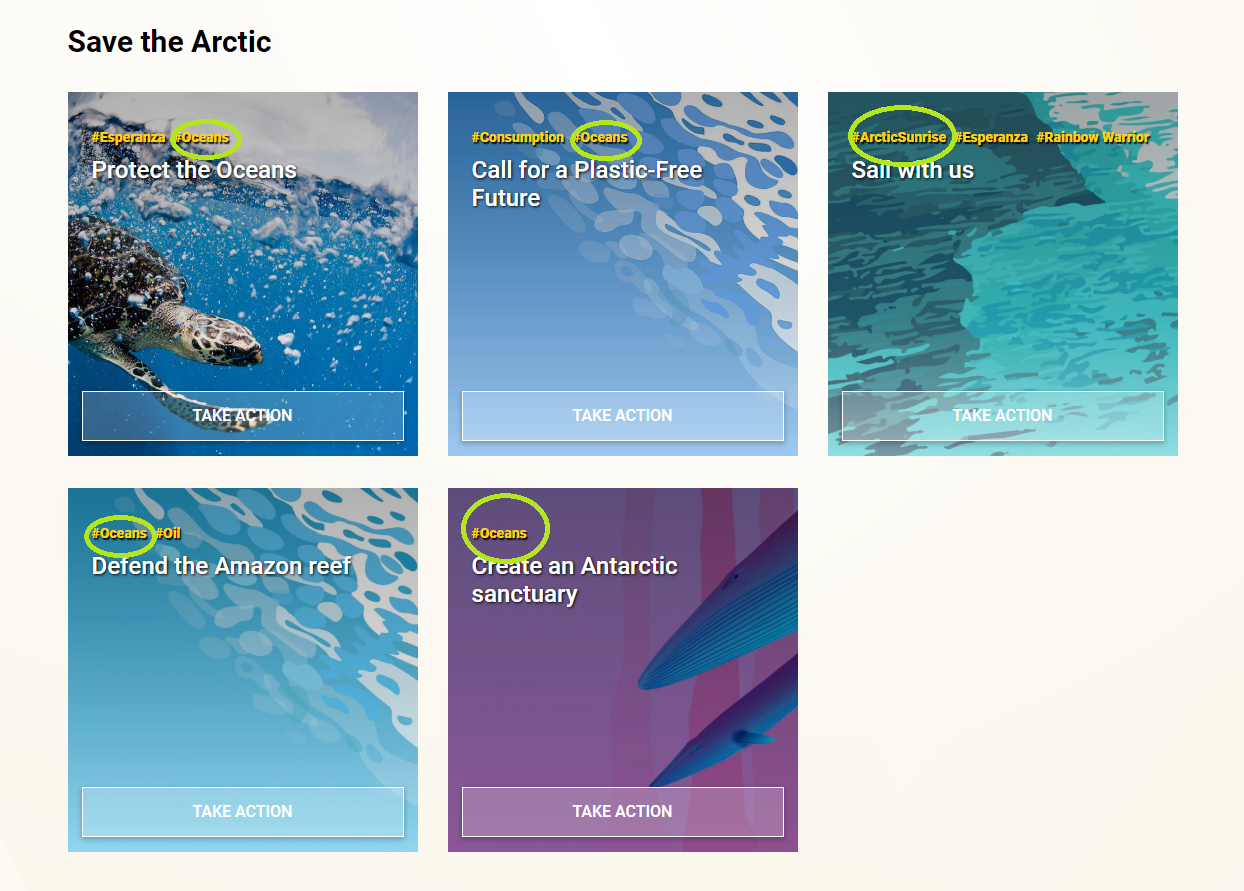
Take action covers frontend

Campaign Covers
Purpose: Show related campaigns based on #Tags. The shown campaigns will be #Tag pages which have the same CATEGORY.
Pages: ISSUE pages
Content: The content (Tag Name and Image) for this block is generated by, and links to, the corresponding Tag Page.


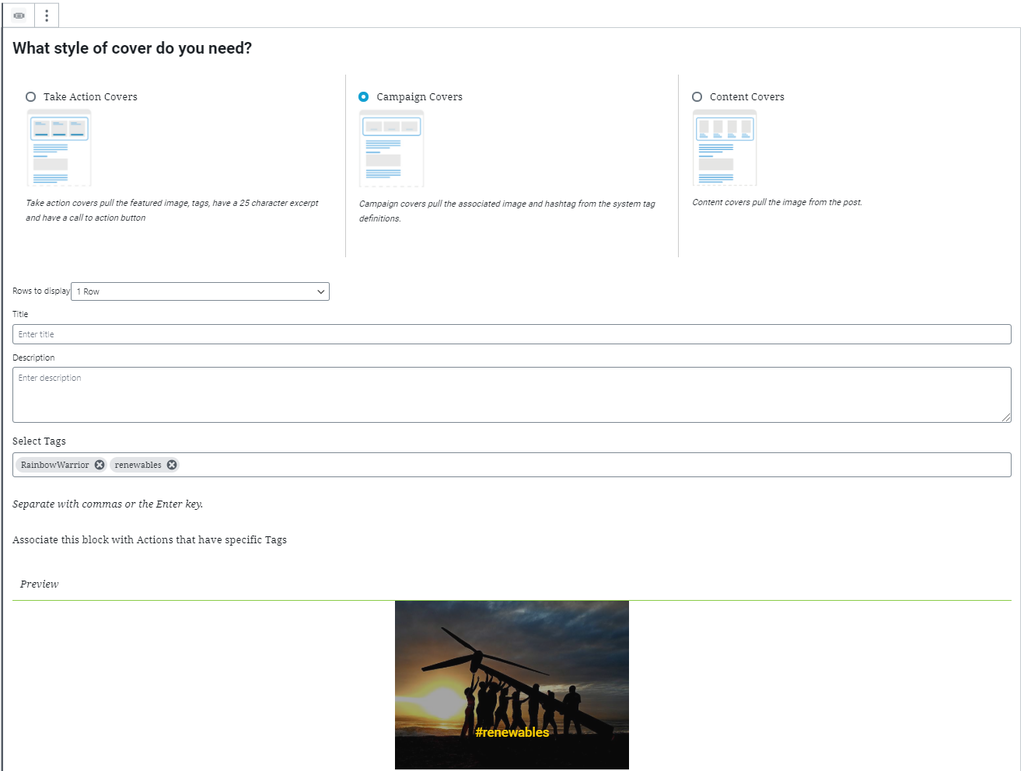
Campaign Covers edit mode
The editor has the following fields available to edit:
- Rows to display: you can choose from 1 row, 2 rows, all, meaning that the system will load as many rows with the covers as you want. For eg:
- 1 row means only 1 row with Take action cards will be displayed automatically, so 3 at number. If the visitor wants to see more there will be a ‘Load more’ button that will give the possibility to load more results. If no more results will be available, there is no ‘Load more’ button displayed.
- 2 rows means only 2 rows with Take action cards will be displayed automatically, so 6 in total. If the visitor wants to see more there will be a ‘Load more’ button that will give the possibility to load more results. If no more results will be available, there is no ‘Load more’ button displayed.
- all rows means that all the take action cards are displayed from the very beginning.
- Title: the title for the block – field is not mandatory
- Description: the description for the block – field is not mandatory
- Select tags: select the corresponding tags for the content to be pulled on
There is also a preview available in the Gutenberg editor.
(Remember to select the #Tags you want to be shown!)

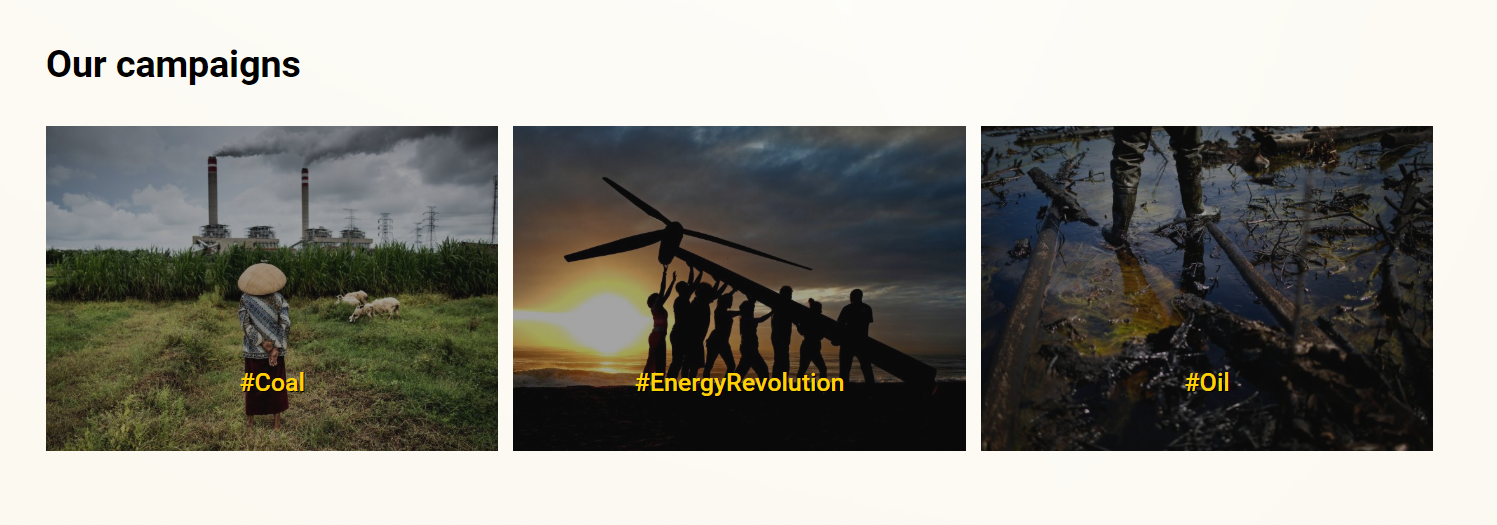
Campaign Covers frontend

| KEY INFOS
|
Ideally, the Content Four Column can be used to dynamically pull out a set of publications related to each other, like our Greek colleagues did with their Annual Reports Page.


Manual override option
The last option of the block allows you to manually choose which content the block should display.
|
Design Elements
All design files of the block are available in the P4 Design Systems > Blocks > Covers

