Allows web-editors adding a global counter to campaign pages so that they can show in real time* how many signatures are collected worldwide.
Purpose: Allow web-editors add a global counter to campaign pages so that they can show in real time* how many signatures are collected worldwide.
*For the time being, the block is built to be manually updated, but the P4 team will continue to develop it so it would permanently update signatures from petitions within the 5 Digital Engagement platforms data will be synced to/from.
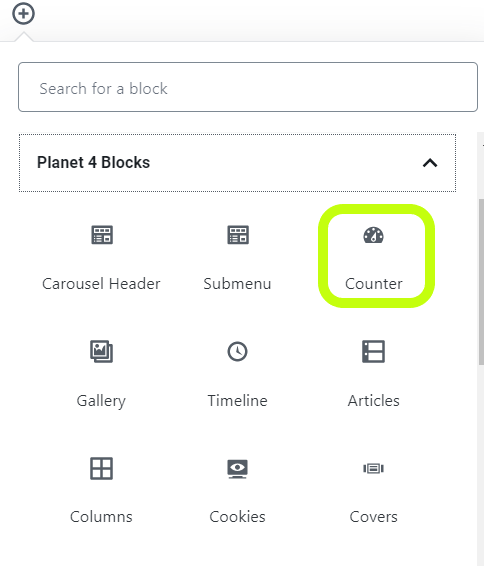
Add the block to your page
All the options for editing a block are on the right side of the page, in the Block section. There are 3 categories:
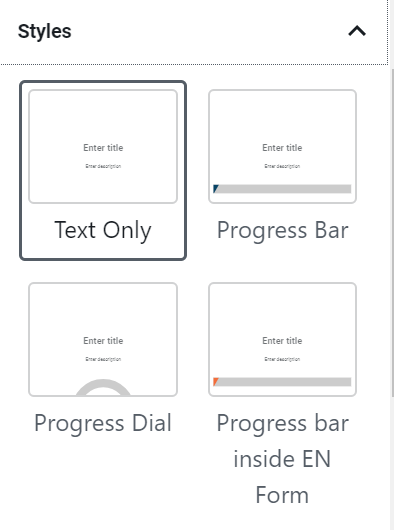
- Styles: where the editor can choose from the four available styles
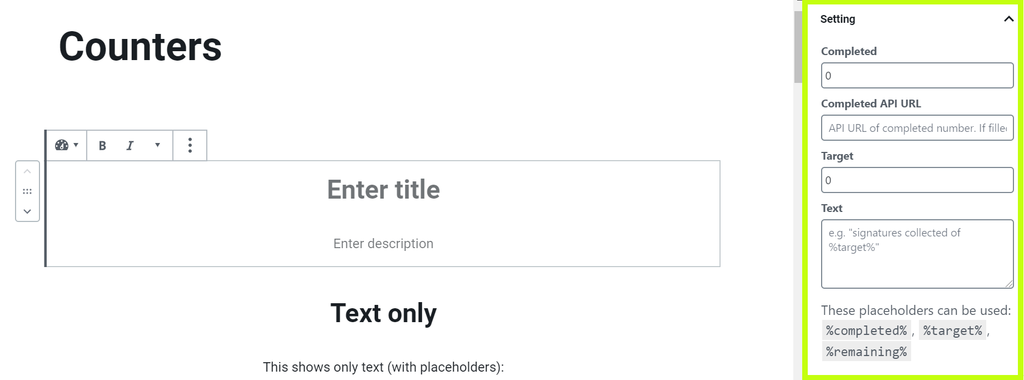
- Setting: where the editor adds info about the completed and the target for each petition
- Advanced: where the editor can add additional CSS
Once you add the block, you can add the title and the description:

Styles and context
- There are fours options you can choose from:
- Text only – only text and the number will be displayed
- Progress bar – an horizontal progress bar
- Progress dial – a semi-circular, progress dial showing the number of signatures
- Progress bar inside EN form – a bar to be used in conjunction with the Block: Form (Engaging Networks) – Form on the Side style
- Once selected the style, the editor can move to the next section, Setting:
- Completed: the number of signatures completed at a specific time
- Completed API URL: To automatically pull out the N of completed petitions you need to provide an API url, that will be returning a json with a single field, named “unique_count”.
- Example (palm oil campaign): https://global-petition-counter.appspot.com/counter/palmoil
- For Global Campaigns, the P4 / Global Campaign teams will provide this field ✊
- If you want to use it for your own petition, your developers need to provide such an API url for your digital engagement/ advocacy system
- Target: the target number of signatures to be collected
- Text: some text to sit under the counter and give background to the visitor. Eg: ‘Signatures collected of target’
- This text can be populated dynamically using the %completed% or %target% or %remainining%

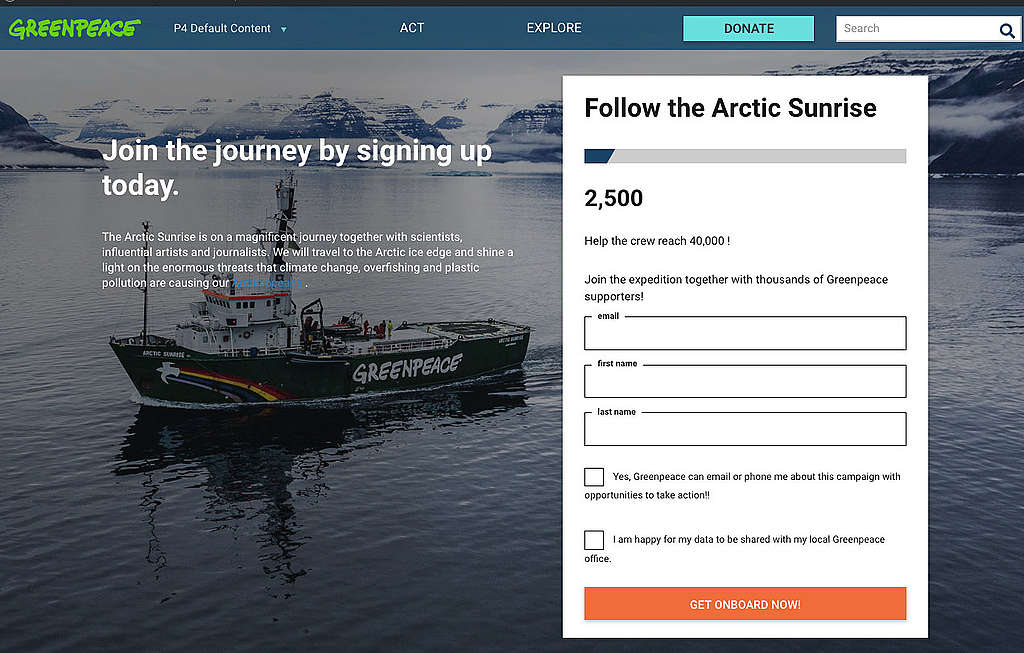
Examples of styles
KEY INFO – The “Progress bar inside EN form” style can only be used in conjunction with the Block: Form (Engaging Networks) – Form on the Side style

Once inserted and customised your Block: Form (Engaging Networks) – Form on the Side style just ad the block: counter anywhere on the page, and it will be added to your form automatically – see an example here
Design Elements
All design files of the block are available in the P4 Design Systems > Blocks > Counter