Purpose: Add Engaging Networks (EN) forms to P4 pages, allowing the combination of our campaigning narrative with a (P4-Styled) in-page Call To Action and send all information collected to the relevant EN account (e.g. Form in P4 New Zealand > information to EN New Zealand account).
The Form Block can also embed subscription forms, like the Happy Point.
For the tracking setup see >> Track petitions data in Google Tag Manager (GTM)
How the EN < > P4 integration works
Data collected by the Form Block in P4 pages are sent to each Greenpeace NRO Engaging Networks (EN) account. This allows campaigners and engagement teams to integrate EN forms and landing pages to P4 with clicks, not code.
Here’s how the EN < > P4 integration works:
- Build a blank, LIVE page using page builder in EN
- Build a Form in Planet 4 > Engaging Networks
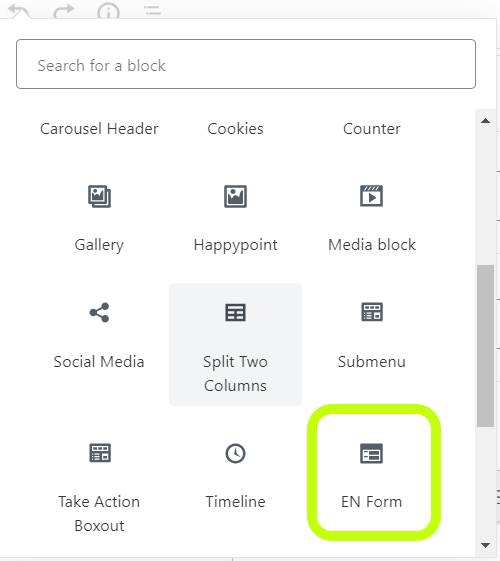
- Add a Form Block to a P4 page
- Select the corresponding EN page and P4 Form you just built, to send the same information submitted by users to your NRO EN account
- IMPORTANT >> You can reuse the same forms for multiple campaigns, no need to create a Form in P4 each time you need a new form in a P4 page
- The block will send the data which was submitted (frontend) to the your NRO EN Account via API (sync should take no more than 2 min)
KEY INFO – Live Page in Engaging Networks + P4 Form Block = Integration
Why both EN page and P4 block
- Engaging Networks page (petitions or other) are great digital engagement tools for linking to from email broadcasts (for auto-completed forms and email conversion reporting within EN)
- The P4 Form Block is the best way to get signatures from traffic to / within P4. With this tool, supporters reading about a campaign on P4 can immediately sign and not get re-directed to a new (EN) page.
TIP: When setting up destinations for campaigns, the recommendation is to build a P4 form for website traffic and an EN page for email traffic
In the future, using the P4 Campaign Features, Greenpeace NROs will be able to launch campaign landing pages within Planet 4, and send data to the right Digital Engagement tools.
Create and manage EN forms in P4
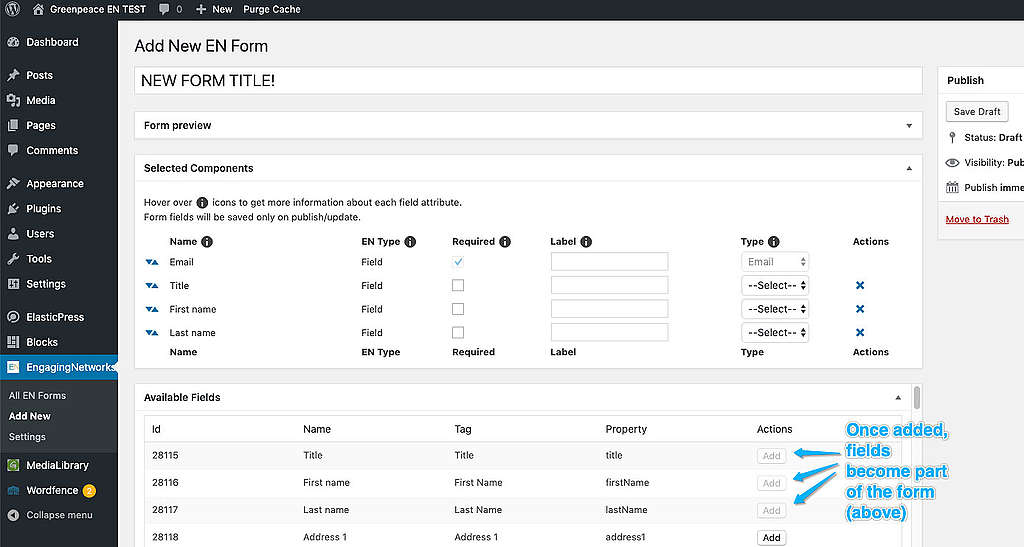
Settings > Engaging Networks > ALL EN Forms
KEY INFO – All your Form blocks must be connected to 1) EN Form in the Planet 4 settings and 2) a Live EN Page
- To create a form, Hit “Add New” and give it a title
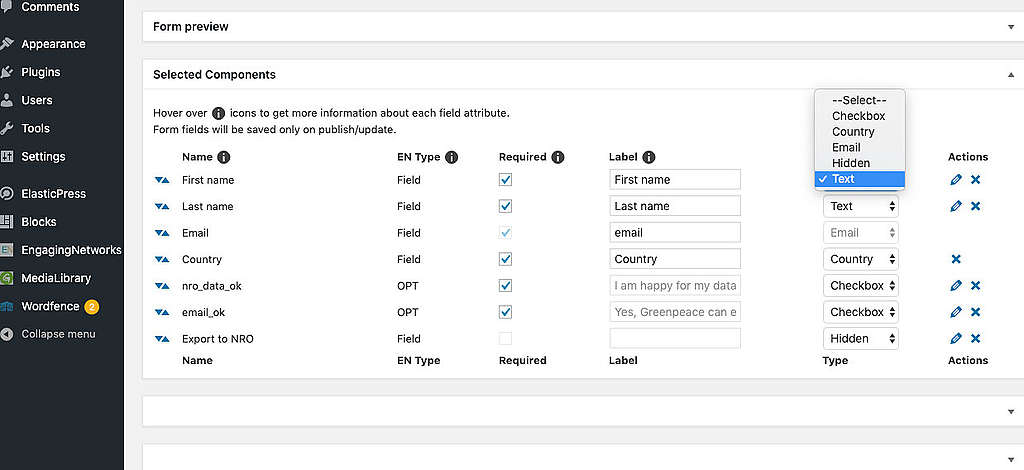
- Select your Form components and click “Add”

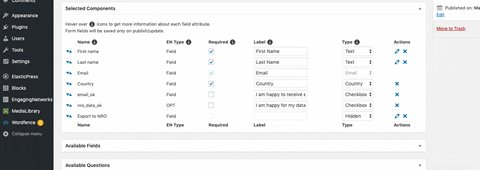
Fields settings and labels
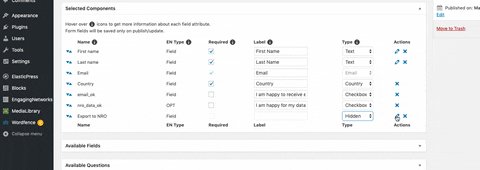
All your fields can be either Required or not, and of various type, choosing via a drop-down. Types are:
- Checkbox = pulls out a checkbox consent field, sending one or more values to your EN questions you pair them with.
KEY INFO – Values and Labels for “Checkbox” field type are automatically pulled out from your EN account, you cannot edit them in P4.
1) Log in to your EN account
2) Go to Pages > Manage Pages
3) Find the EN page you need to match to your P4 Form (the correspondent form in Engaging Networks)
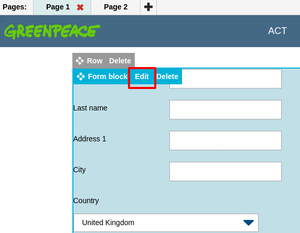
4) Click on the Edit (pencil) icon
5) Edit the Form block that exists inside the EN page– see image below
- (if you have not added a form block already then you will need to add one by hovering your mouse over the Tools icon on the right side and then Forms and then drag ‘n drop ‘Form block’ inside the page)

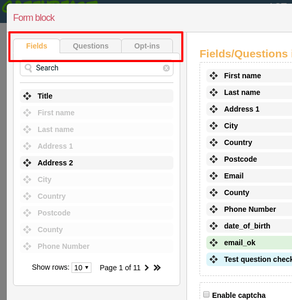
6) Click on one of the Questions/Opt-ins tabs to get a list of questions/opt-ins – see image below

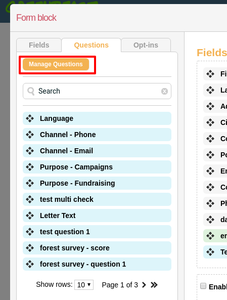
7) Click on Manage Questions (or Manage Opt-ins) button – see image below

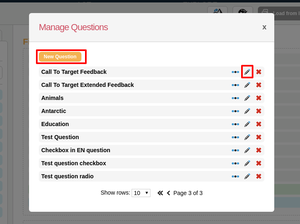
8) Find the Question/Opt-in you wish to edit and click its Edit icon (or Create a New Question/Op-tin) – see image below

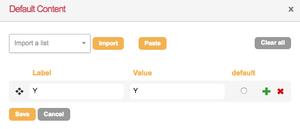
9) Click ‘Edit checkbox values‘ button, fill in labels/values and click “Save” – see image below

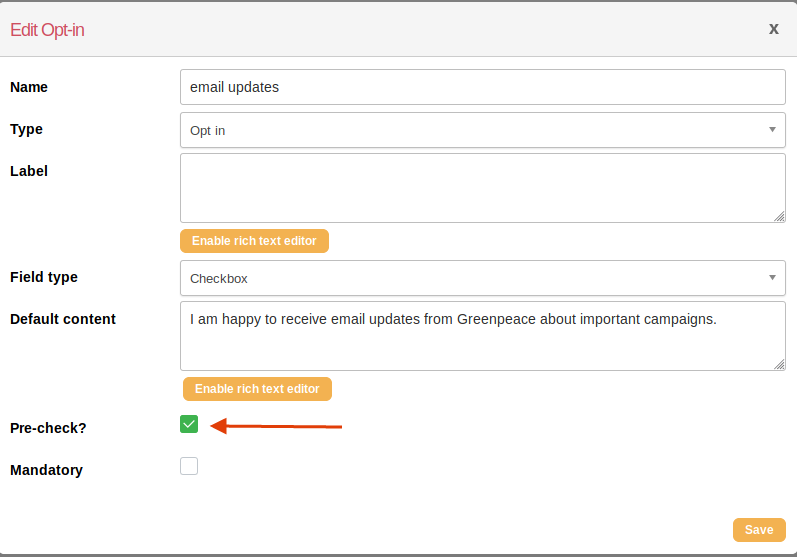
10) To setup pre-check values to Opt-in checkbox field, Go to ‘Components >> Questions and Opt-ins‘ and edit the Opt-in field. On Edit Opt-in popup, select the “Pre-check?” field. – see image below

- Country = pulls out a dropdown of all countries, in alphabetical order
- Country dropdown list is automatically generated (and needs to be updated) in the P4 EN Plugin Github repo
- Email = standard email field type
- Hidden = not shown int he front-end, but sending any value to your EN account
- Text = standard text field

- Radio = pulls out a radio consent field, sending a single value to your EN questions you pair them with.
KEY INFO – Values and Labels for “Radio” field type are automatically pulled out from your EN account, you cannot edit them in P4.
To edit a radio field labels/values please follow the instructions for Checkbox field type above
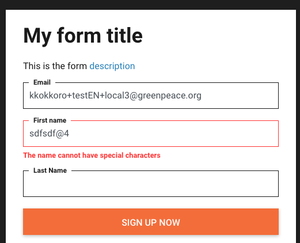
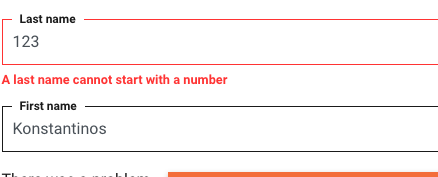
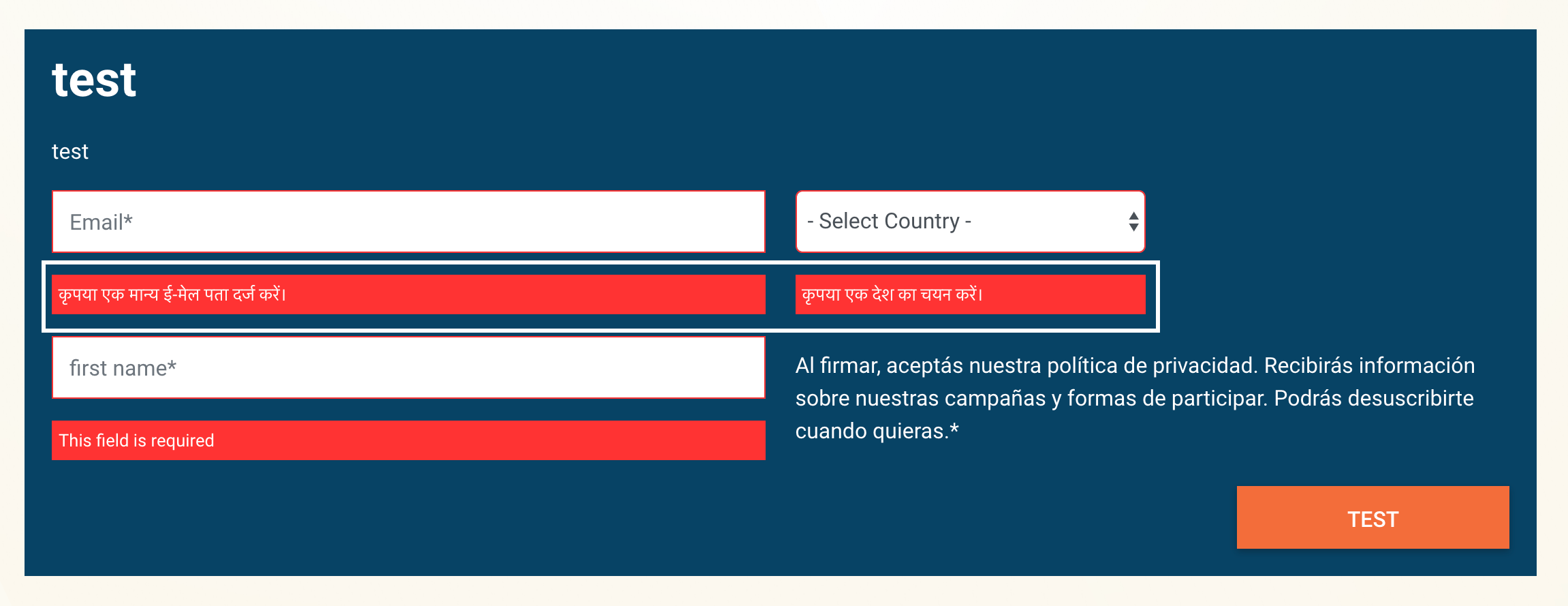
- Field Labels are not compulsory, but are a really nice to have, since they indicate what this field should contain, below how the same fields appear in the front end

Regex Validation
In the fields of type “text” you can define regex for validation.
1) In your EN form, edit the text field you want to validate by clicking the pencil icon

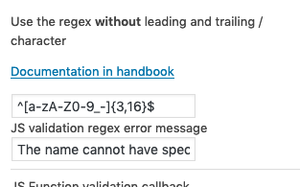
2) Add the regex you want to be used and the error message that should appear on failure to validate

3) Save the form, and test it:

notes:
– Use the regex without the trailing and leading /
So, correct:
^[a-zA-Z0-9_-]{3,16}$
Wrong:
/^[a-zA-Z0-9_-]{3,16}$/
- Test regex online – https://regex101.com/
- See examples – http://html5pattern.com/Names
Callback js function
KEY INFO – To have this function, you have to save it in your P4 child theme (not in CSS, but as a javascript), because Javascript does not get saved (or appearing in the front end) if you save it in the page code. Basically, you need a developer.

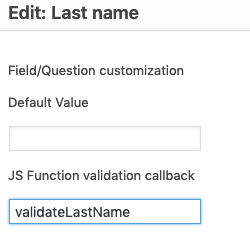
This adds a field in the “edit” of text fields on the EN forms admin screens
In there, in the new field labeled JS Function validation callback the web admin can add the name (Without parentheses) of a javascript function.


For this to work, the javascript function must be available in the dom (To test it, you can add a function in the child theme and call it):
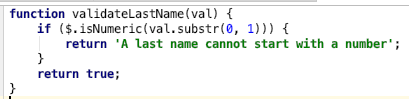
Example function:
function validateLastName(val) {
if ($.isNumeric(val.substr(0, 1))) {
return 'A last name cannot start with a number';
}
return true;
}
The function must return either true if the value is valid, or a meaningful string that will be used as the error message if the value is not valid (see above example).

Then, on form submission if the field value does not get validated by the above function, the error message that got returned appears in the field.
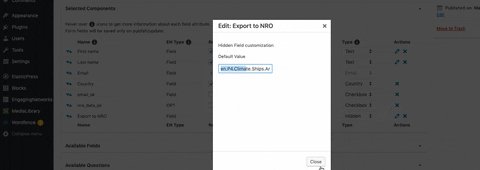
Hidden fields
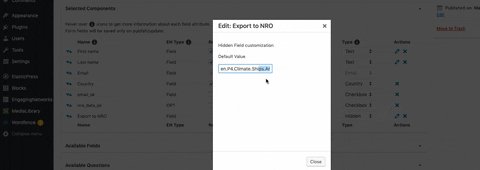
With hidden fields, you can send custom message to your EN Account, each time a form is completed. Just click on the little pencil next to the field and choose your inout message, see gif below

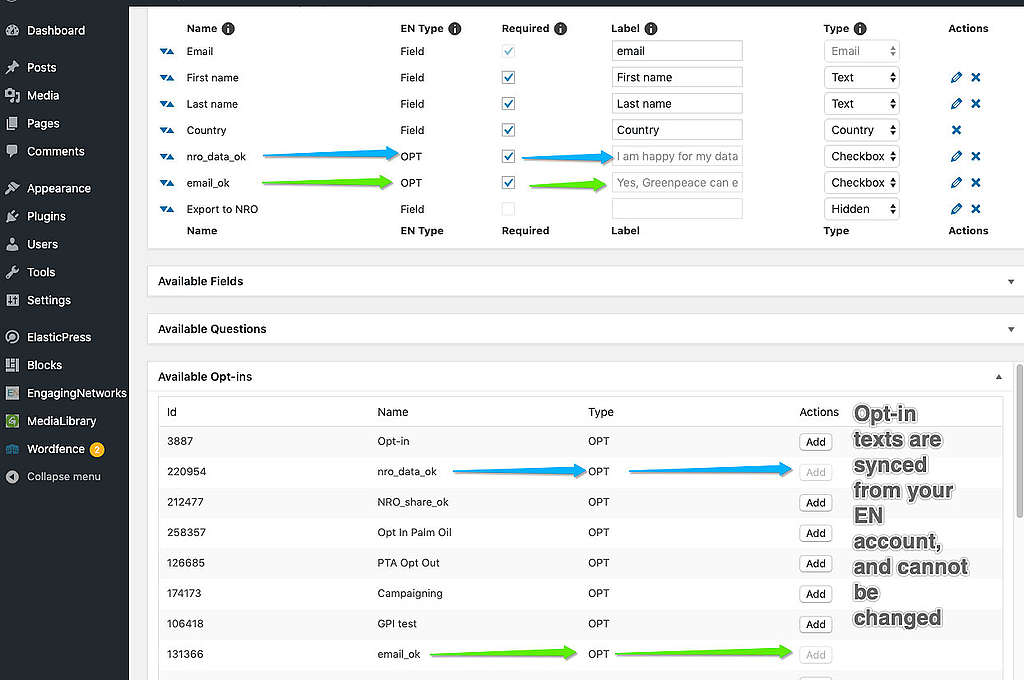
Opt-in settings
- To connect P4 to your EN account you need to define which opt-ins you want to be used in your P4 Form blocks. Here you can define standard sets of questions for your form or Opt-in questions, which will be appearing in your form details (see below)
KEY INFO – Opt-in questions are automatically synced from your EN Account into P4, and cannot be modified in P4. For legal reasons those must be the same in each place we ask user consent to give and handle personal data

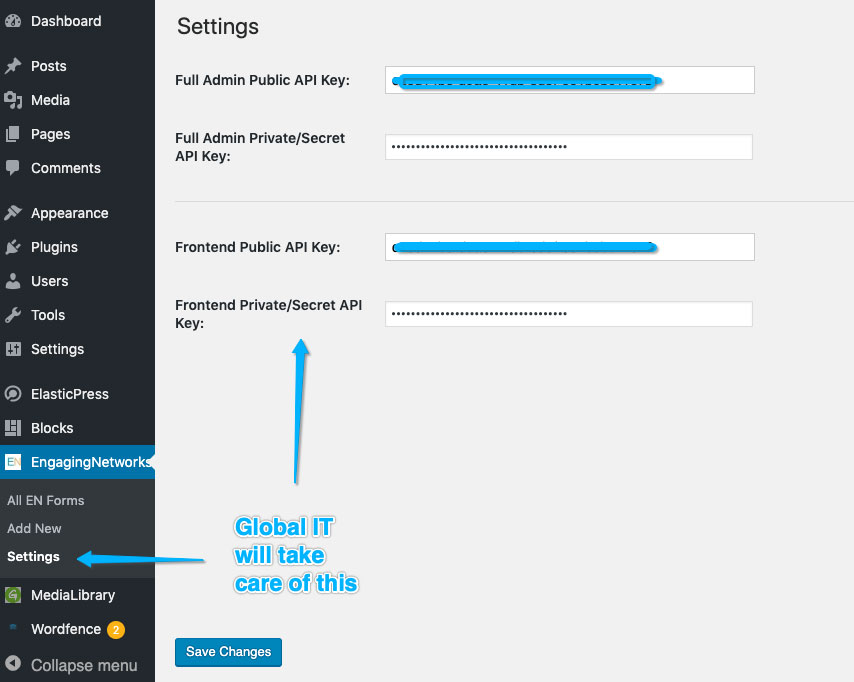
API settings
The connection Planet 4 < > Engaging Networks happens in Settings > Engaging Networks (See >> set up the P4 Settings). Only P4 Administrators (see Roles & Permissions) can access this command, please contact Greenpeace Global IT to know more.
P4 must connect to both public and private APIs of your NRO EN account:
- This setup is done only ONCE – NO NEED to update each time you publish an EN form / page
- This setup is done by Greenpeace Global IT – NO NEED for P4 Admins to do anything
- Have just launched your P4 site or just adopted Engaging Networks and need this setup? Just contact Global IT
KEY INFO >> NO NEED to update the keys each time you publish a form in your EN account

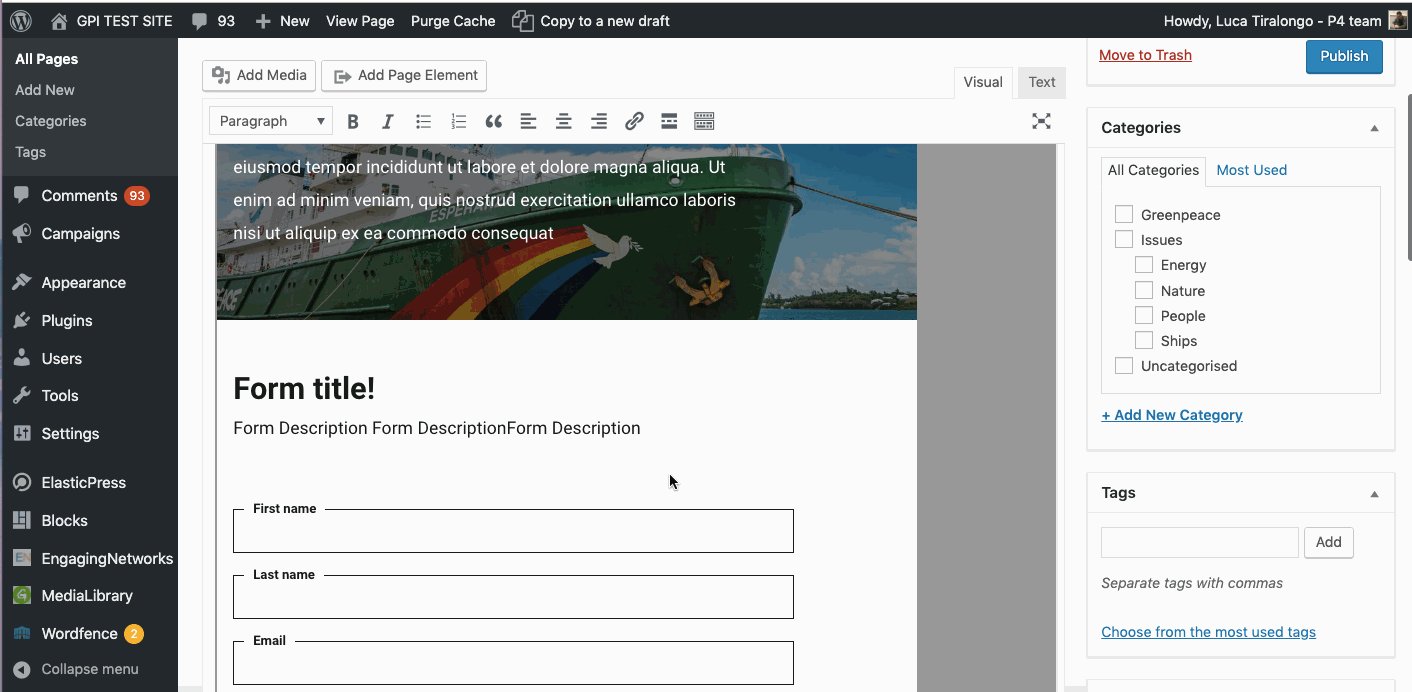
Add and customise the Form block
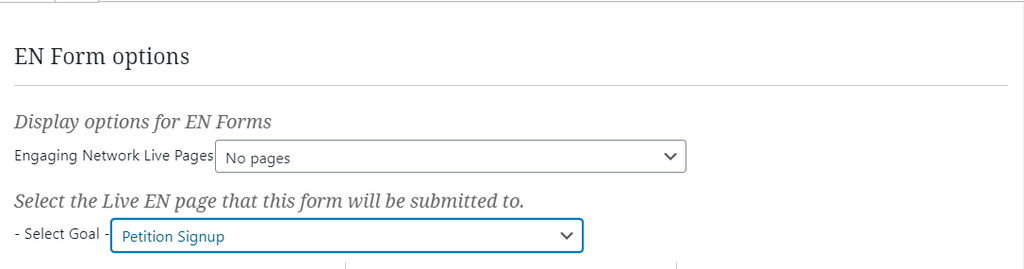
- Select the corresponding EN LIVE page/ form/ petition – this is needed so that the details will be sent to the correct page in Engaging Networks
- Select the Goal of this form (Contact, Petition signup, Action Alert etc) – this is to correctly track petitions data in Google Tag Manager

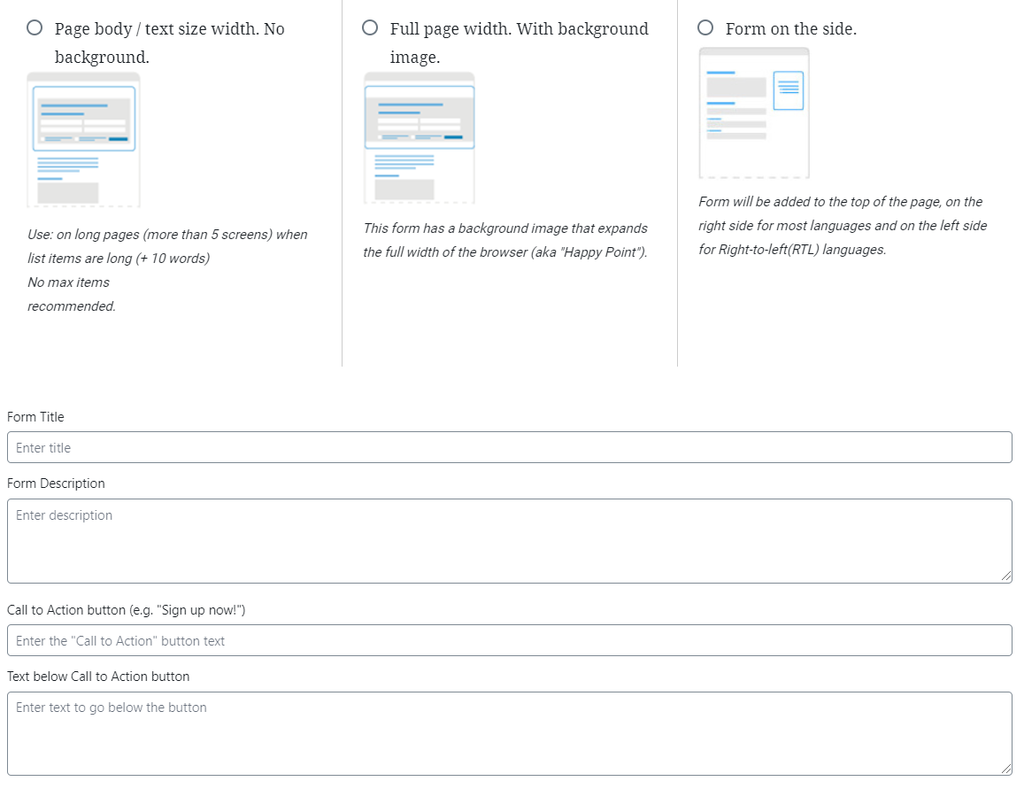
- Select the style of the form and add the details
- form title
- form description
- call to action Button text
- text below the CtA button

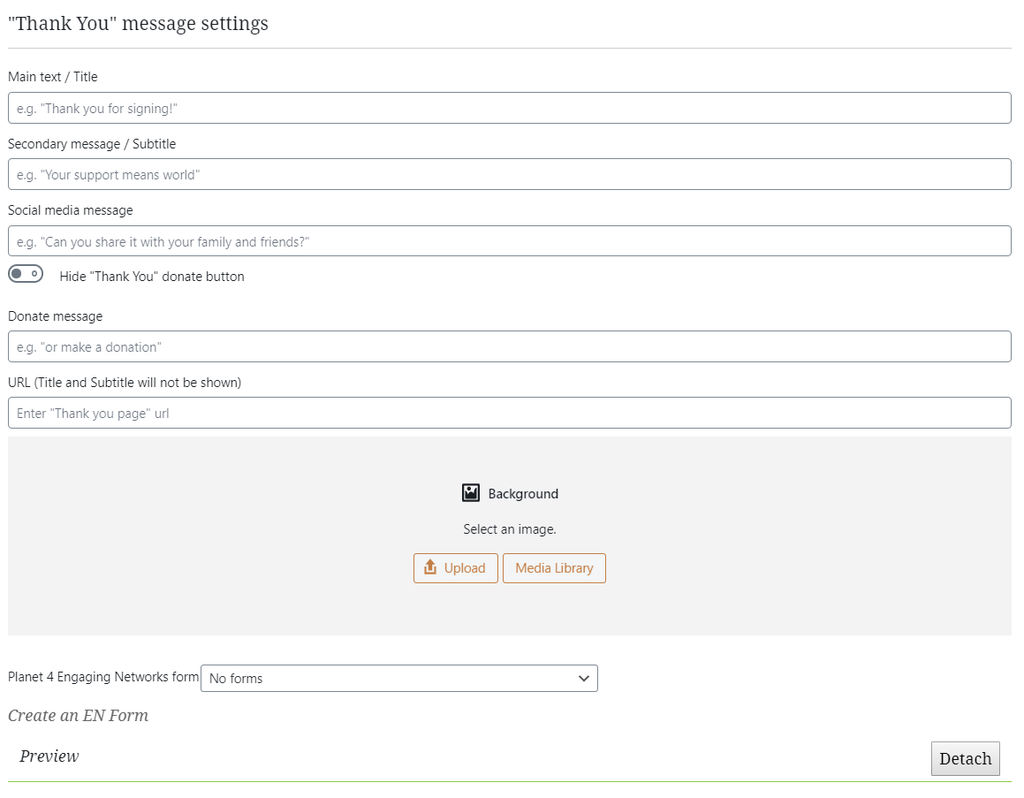
- ‘Thank You’ message settings. Next you have the option to fill in the fields for the thank you message that will be displayed after visitor sign the petition. The following fields are available for editing:
- Main text/ title
- Secondary message/ Subtitle
- Social media message – the message that will be displayed if the users choose to share on social media
- the option to hide ‘Thank you’ donate button
- Donate message
- URL – if instead of displaying a message you want to redirect the user to a new page, you can add the URL in this field
- there is also a field to select a background image if you want
- Planet4 Engaging Network form – here you can choose which form you want to be uploaded from EN
- then there is also the Preview mode that can easily show you how the form would look like on the front end

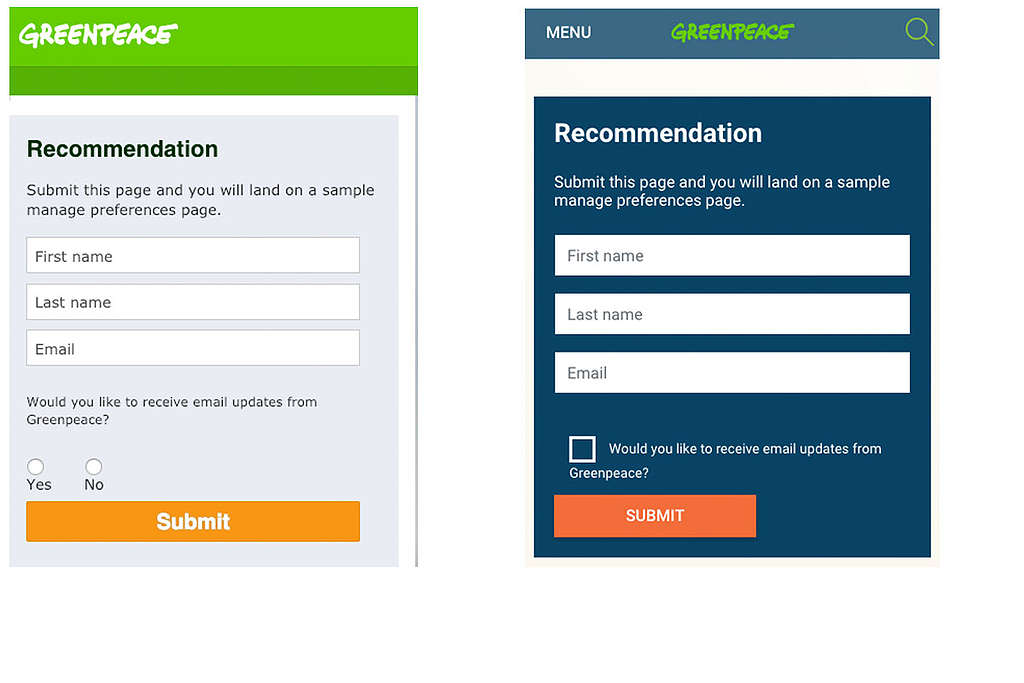
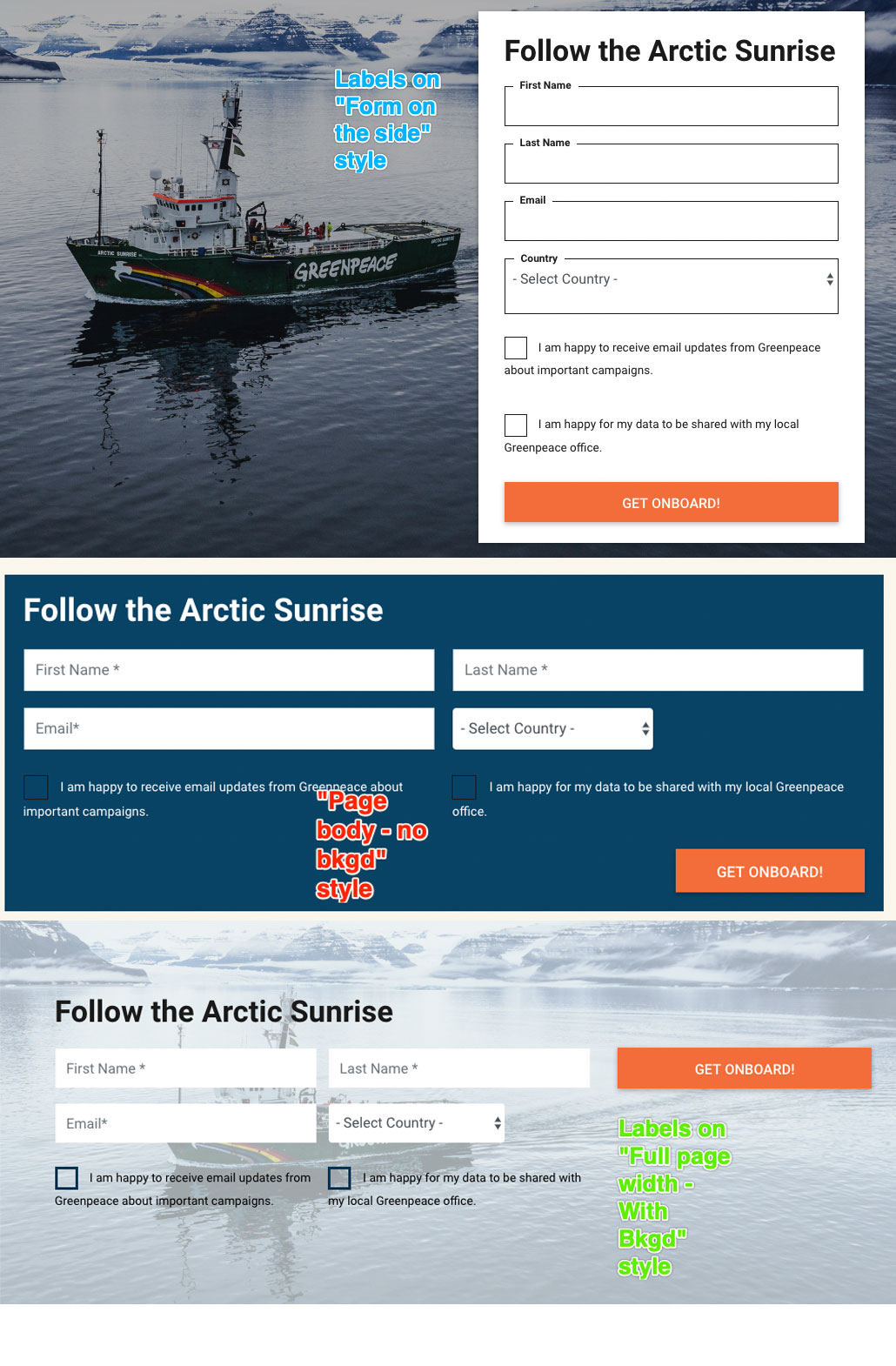
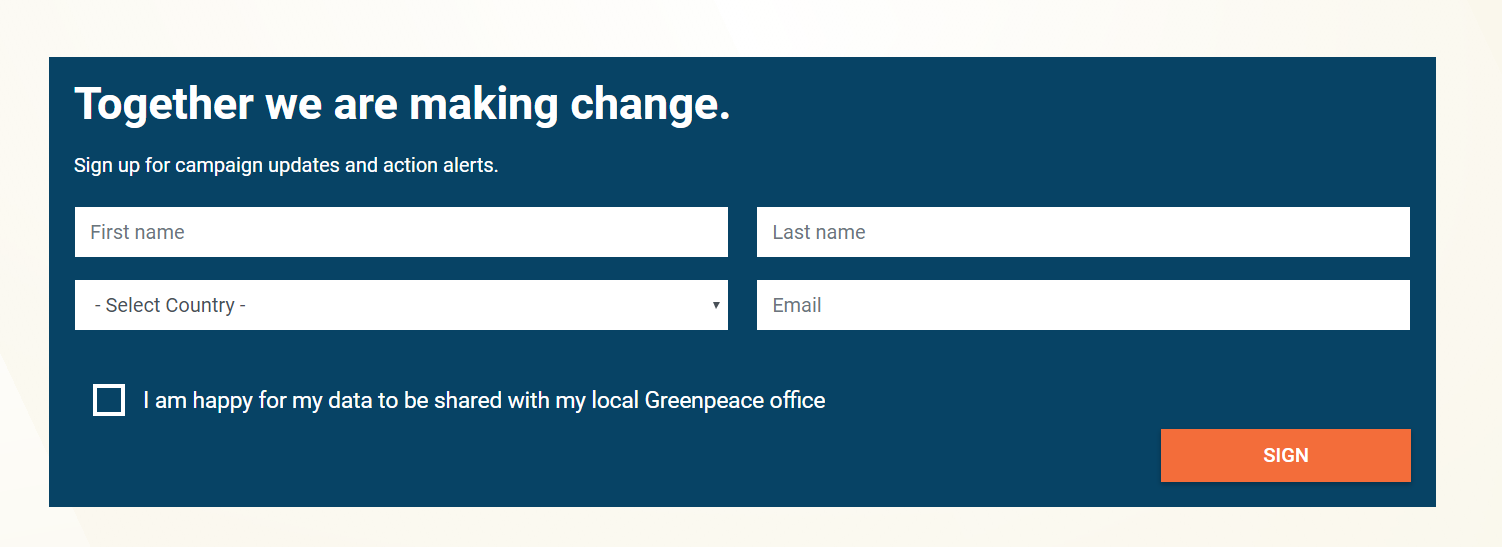
Style 1: Page body-text size width and NO background
The form will be displayed on the page with plain background colour (#074365) and with a (responsive) width aligned to body / text.
This is how the form looks like on the frontend.

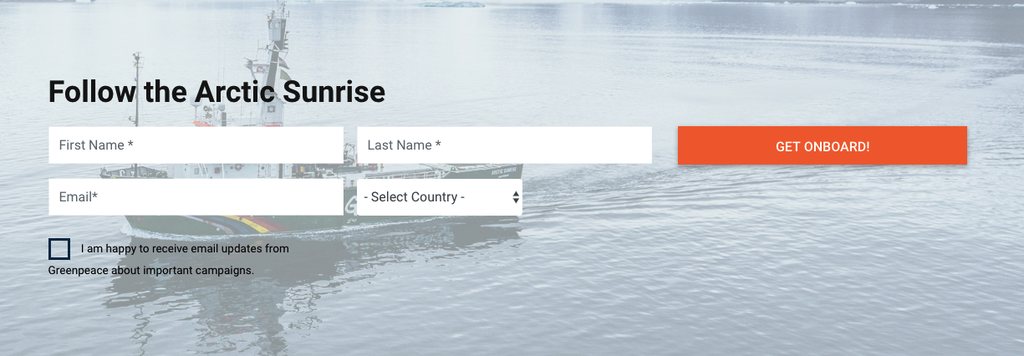
Style 2 : Full page width and background image
The form will be displayed on the page, having a background photo that was selected by the editor and spread to the full width of the page. It will be identical with the appearance of the Happy point block.

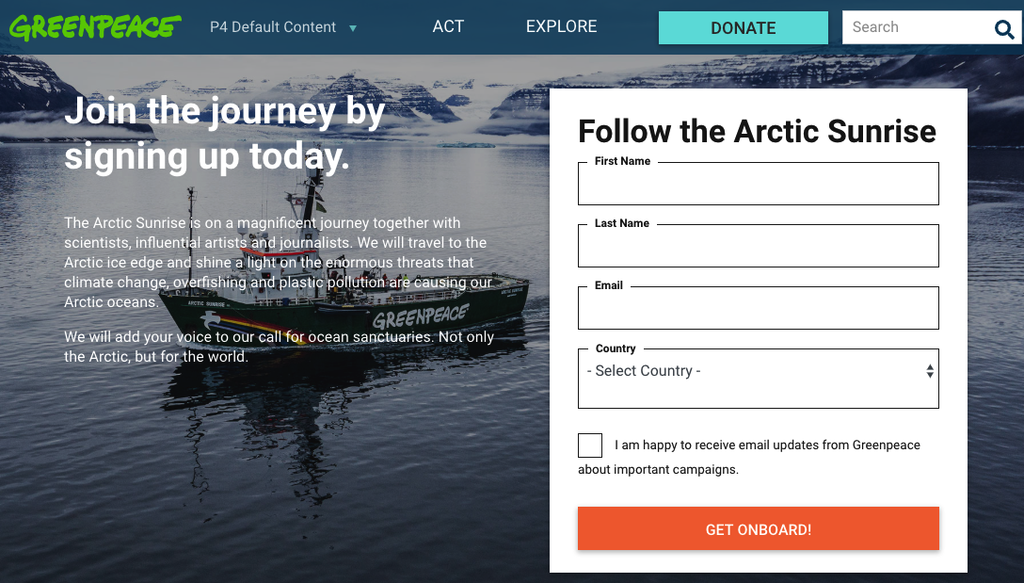
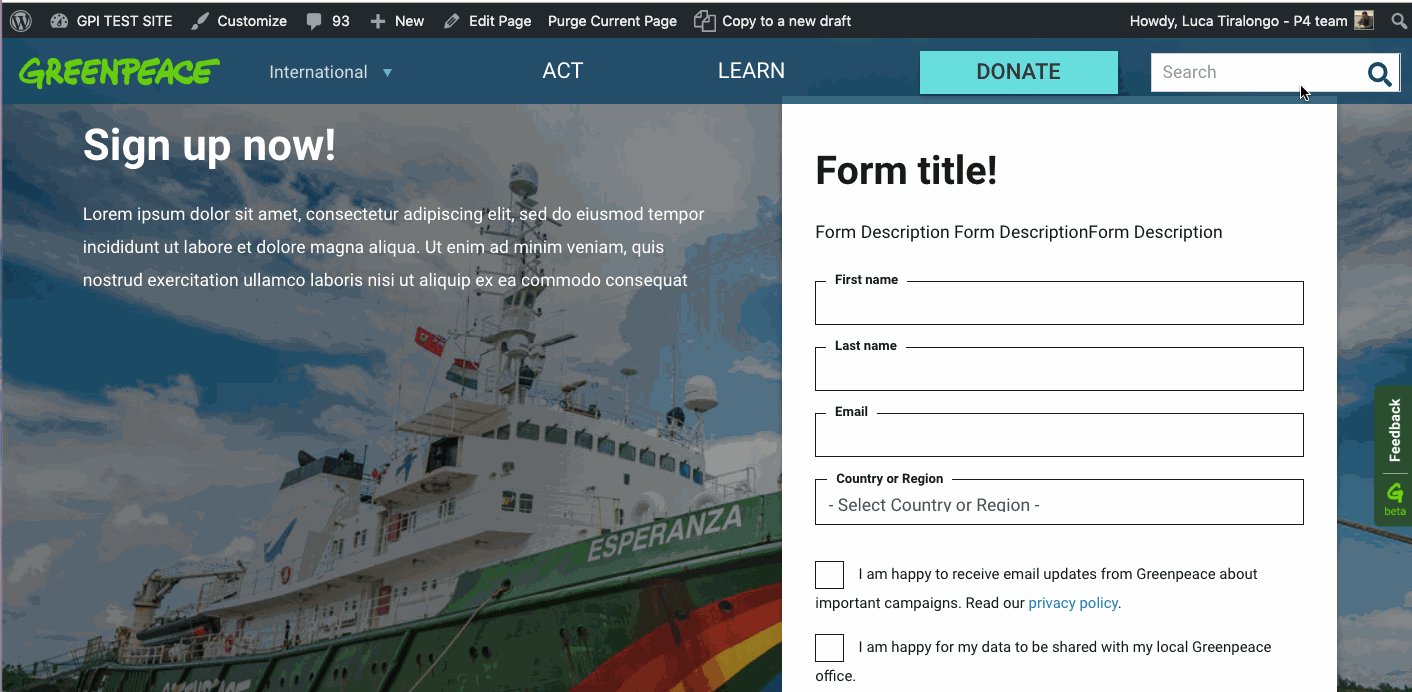
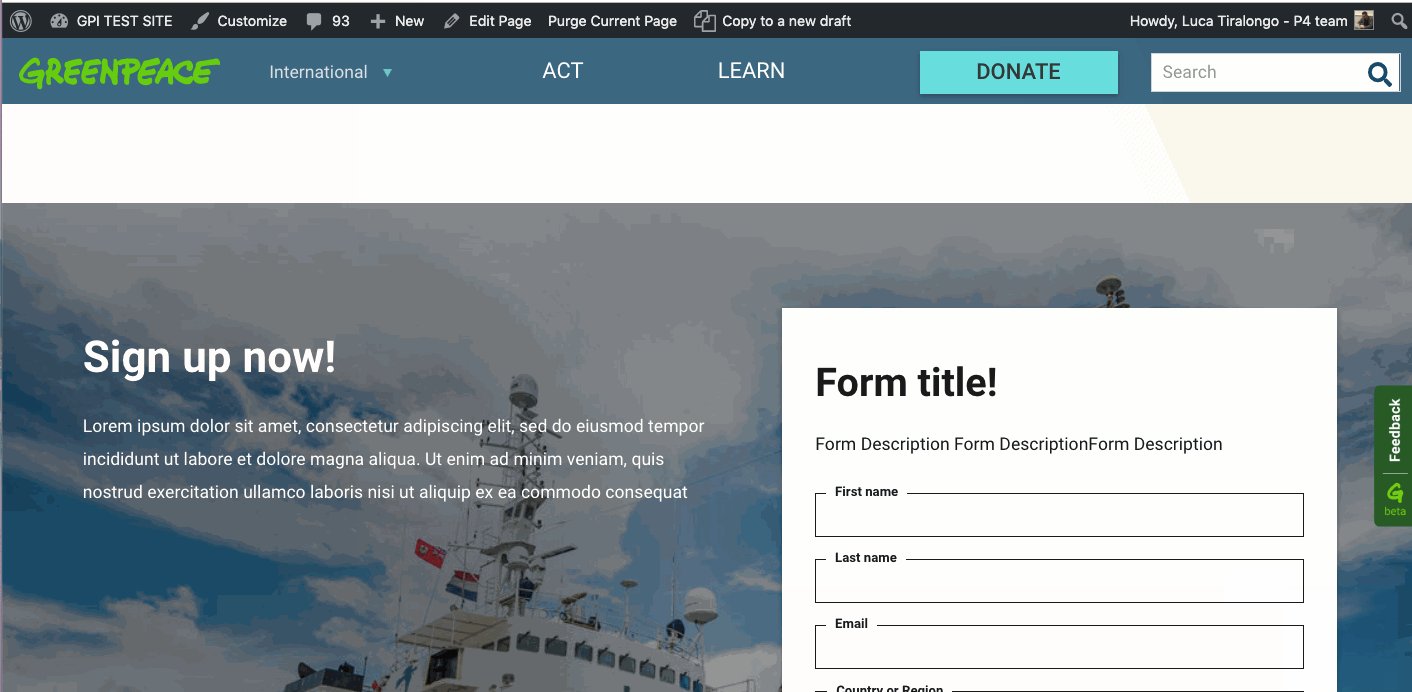
Style 3: Form on the side
Form will be added to the top of the page, on the right side for most languages and on the left side for right-to-left alphabets.

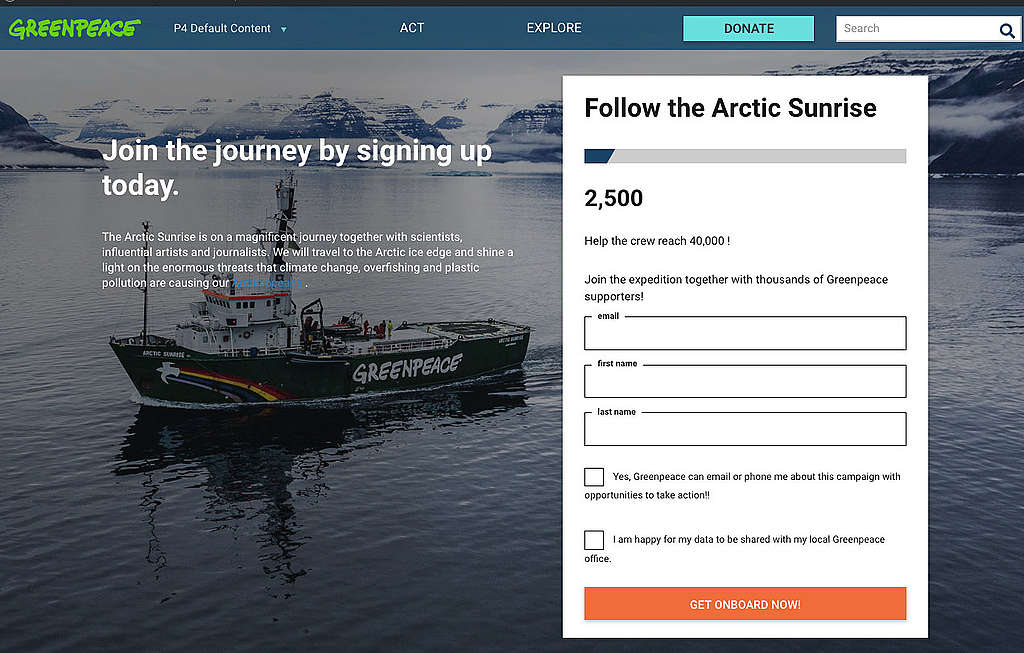
Insert counter in your form
KEY INFO – The “Progress bar inside EN form” Block can only be used in the “Form on the Side” style

Once inserted and customised your Form on the Side style just ad the block: counter anywhere on the page, and it will be added to your form automatically – see an example here
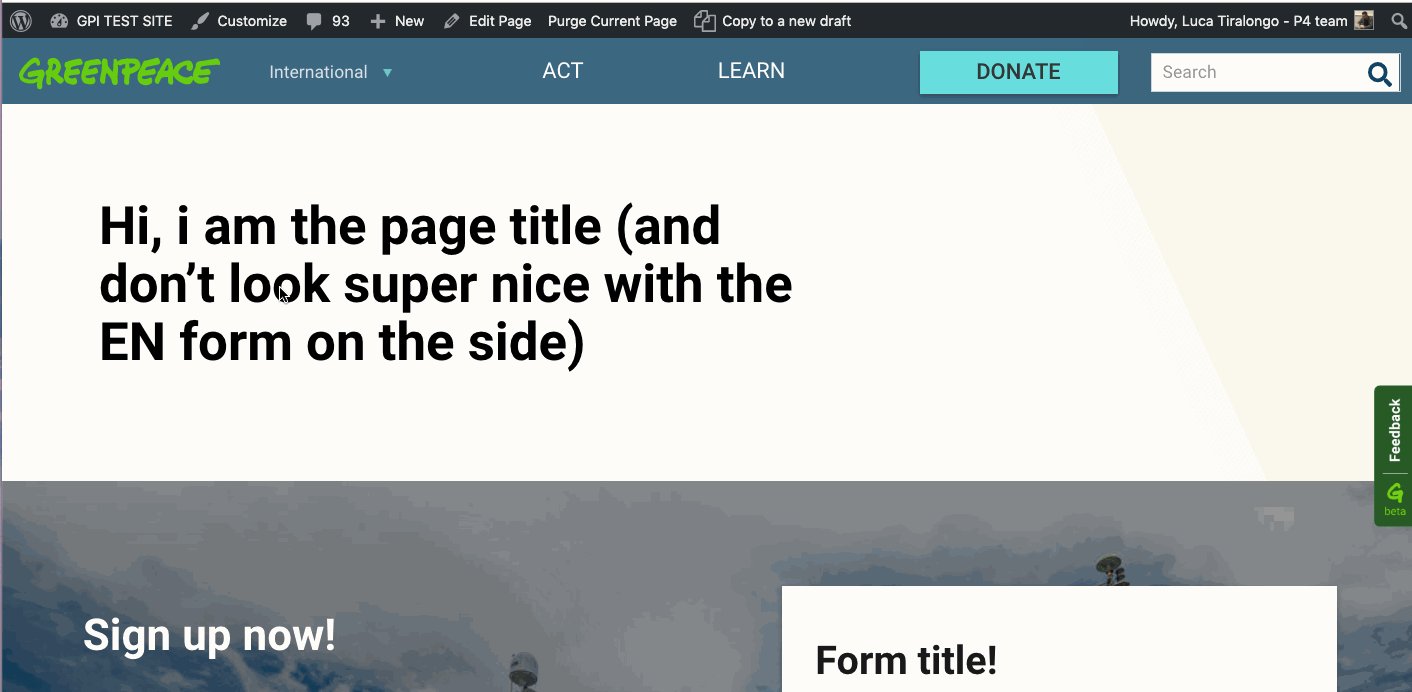
Hide page title from the frontend
You can “Hide Page Title” command in the Page Header fields (see .gif below).
This is especially recommended when using the “Form on the Side” style.

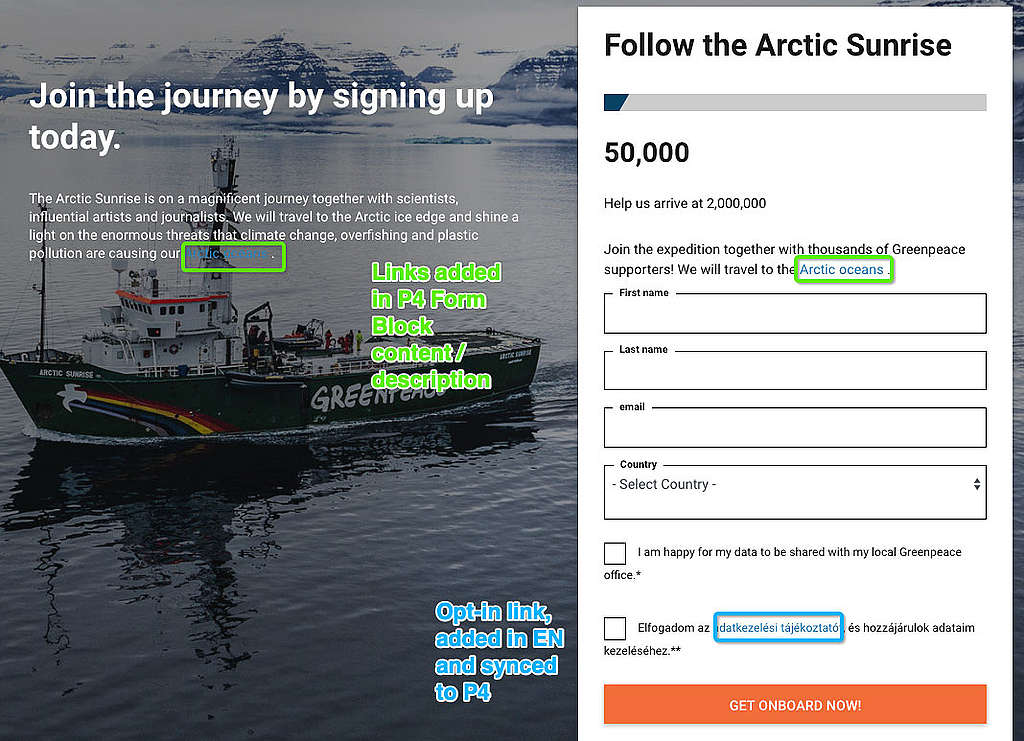
Allow markup and HTML to a form
The EN block allows markup / HTML in description, content and even opt-ins, to either redirect to a page for more info or insert a mailto: link.
- For Title, Content or Descriptions use <a href=’YOURLINK’>your text</a> in the Planet 4 block
- For Opt-Ins, create your Opt-ins using <a href=’YOURLINK’>your text</a> in Engaging Networks, they will be synced to P4
- See an example here

Translate Form strings – e.g. error messages
All strings of your Engaging Networks form can be translated in Loco, like all other P4 commands.

Setup of Thank You Emails for P4 Form signups
[ content to be added for regular Thank you Emails from EN]
Multilingual Thank You Emails
See the amazing Case Study by Lise
When building a bilingual petition page on Planet 4 (2 language versions of 1 petition), you might have build also a bilingual “ghost” petition on Engaging Networks, and set up 2 versions on your Thank you email… but it seems P4 signups only receive the primary language thank you email.
No worries, you do not need to build 2 petitions in EN.
To resolve this issue, you can customize the Thank you Email inside Enagaging Networks using a “Language” field and connect the value to P4.
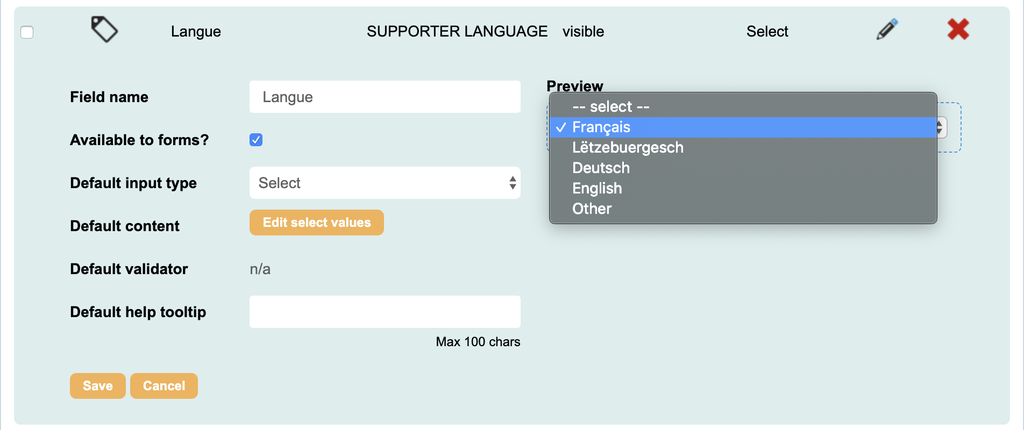
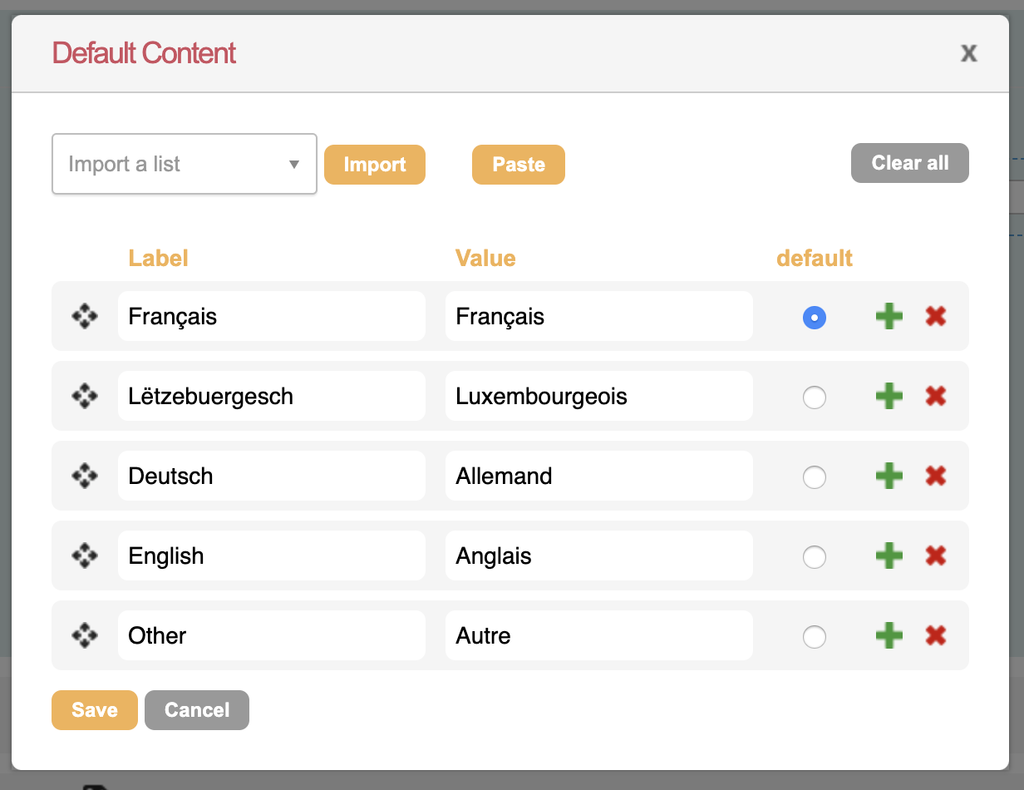
- Add a Field “Language” in Engaging Networks
> Go in : Hello X > account settings > account data structure > add field : add language field with your labels and values (can be different, but then you will use only the value in the next steps)


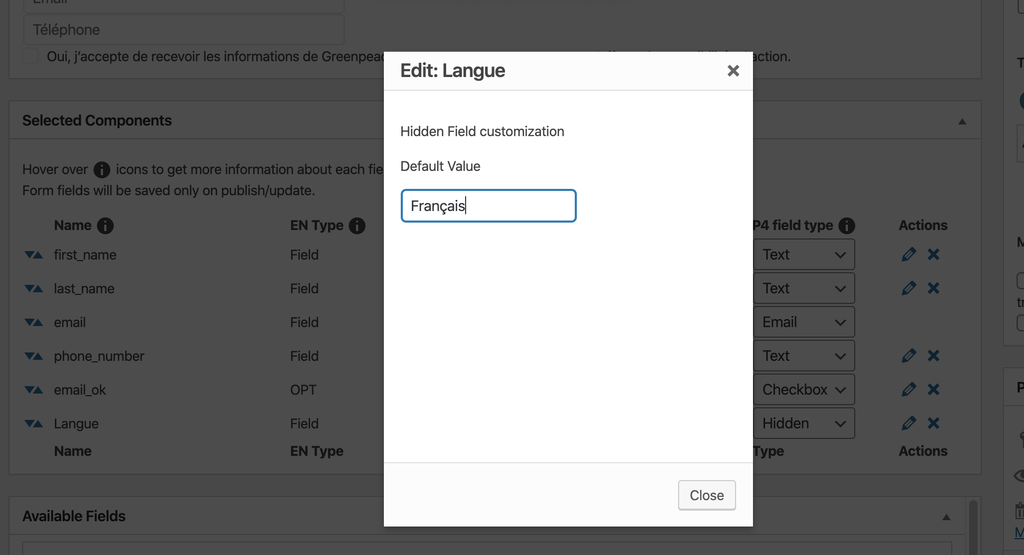
2. Connect P4 Form Value to EN Language field
>> Go in P4 > Engaging Networks > Forms > add “Language” >select “hidden” and click on the Edit pencil. Enter your default value (with the name of your Engaging Network value).
>> you have to save the page and refresh for the default value to be saved
>>> Repeat the same step your other language version of P4 Form

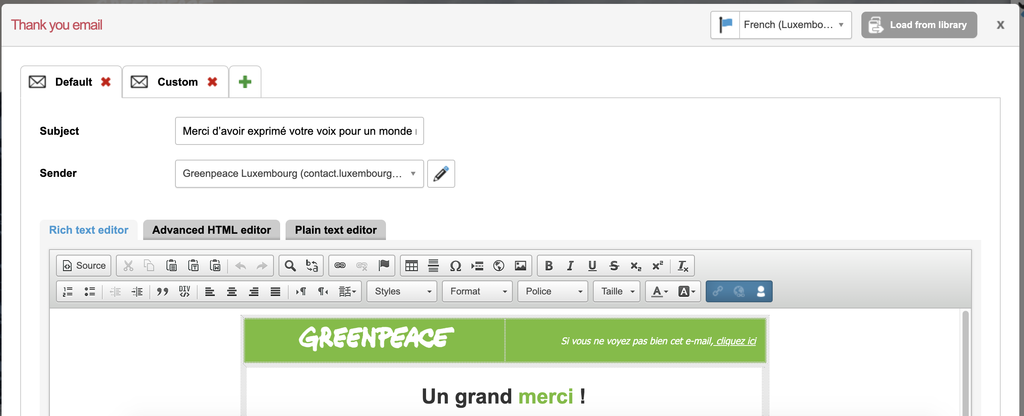
3. Customize your Thank You Email by language
> Build your Default email in the language of your 1st language (Français)
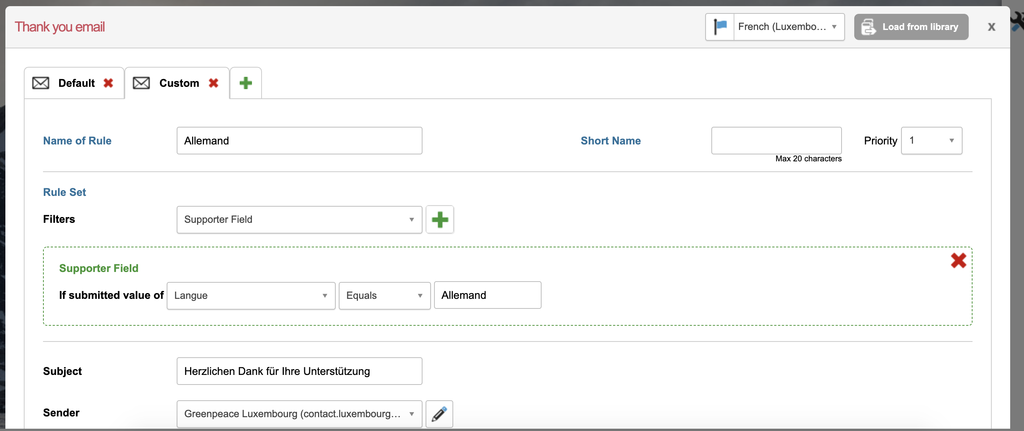
> Ass “custom” > Add” field” > Enter the value of your second language (Allemand).
+ select “priority=1”


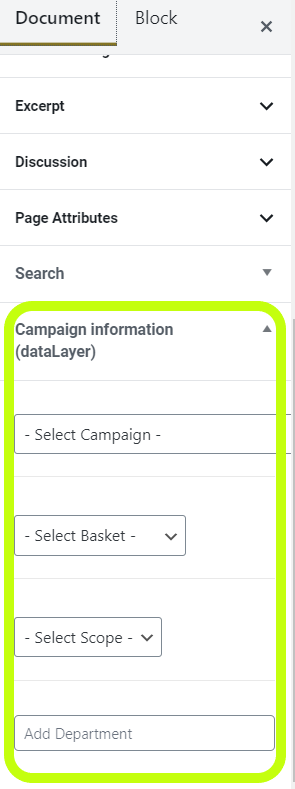
Campaign Fields
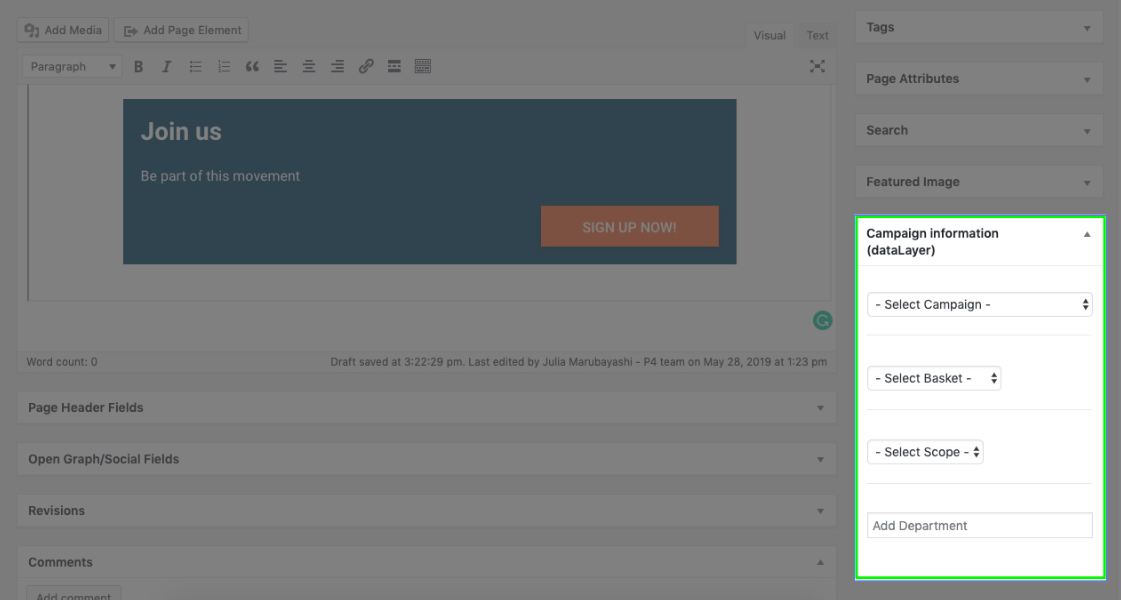
The Campaign fields are automatically populated from the 2019 global standards, and send DataLayer values to your P4 Tag Manager account. In your pages edit mode, on the right side of the screen, under the Document option you can find the Campaign Information (dataLayer).
It’s extremely important to follow the 2019 Global Standards list for the values below:
- Basket is the basket name
- Campaign is the name of the campaign (important for the global priority projects)
- Scope is the scope of the campaign (global/local)
- Department should follow the exact naming in this sheet.
Full instructions at > Track Petitions data in Google Tag Manager

Video tutorials
1: Create your forms and insert them in P4 pages
- Need subtitles? Enable them in the Video progress bar!
- 01:23 – How the P4 / EN integration works
- 03:51 – Why both EN page and P4 block
- 04:56 – Create and manage forms in the P4 backend
- 05:40 – Fields, questions, Opt-ins and labels
- 07:50 – Hidden fields, RegEx Validation and Callback JS Function
- 09:27 – insert the block in the page
- 12:02 – front-end rendering of the 3 styles
- 13:15 – Form on the side style
- 13:40 – Add a counter to the form on the side
- 16:19 – Add HTML, links and Markup in body or opt-ins
2: Set up the Tracking suite in GTM and GA
- Need subtitles? Enable them in the Video progress bar! Full instructions at > Track Petitions data in Google Tag Manager
Design Elements
All design files of the block are available in the P4 Design Systems > Blocks > EN Form

Links & Resources
- Handbook
- Track Petitions data in Google Tag Manager
- Set up the P4 GTM container
- Create P4-Alike Petitions in your Advocacy tool (Engaging Networks, Hubspot..)
- Block: Happy point
- Integrate P4 with other Engagement Systems
- Create P4 Donation pages (also in Engaging Networks)
- Engaging Networks documentation
- Access the Engaging Networks Greennet hub (for Greenpeace Staff only)
- Greenpeace Engaging Networks IDs for each domain and NRO – FULL LIST